圧縮を有効にする - PageSpeed Insights
当ページのリンクには広告が含まれています。
スポンサーリンク
ウェブサイトの高速化を支援してくれる「PageSpeed Insights」の提案のひとつである「圧縮を有効にする」について解説します。
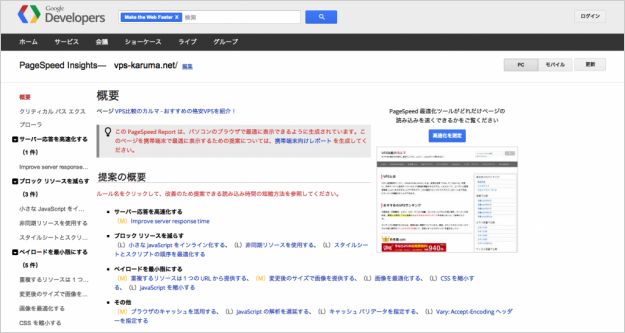
Google Developersが提供するウェブページのコンテンツ解析をしてくれるWebサービス「PageSpeed Insights」の使い方はこちらを参考にしてください。
» PageSpeed Insightsの使い方
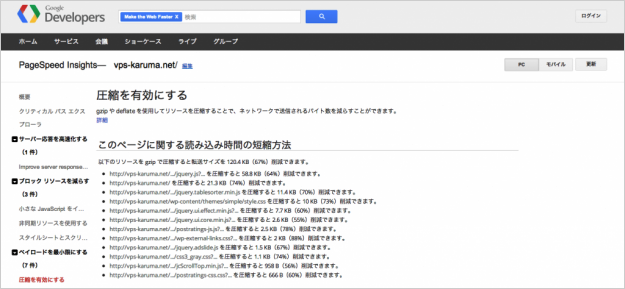
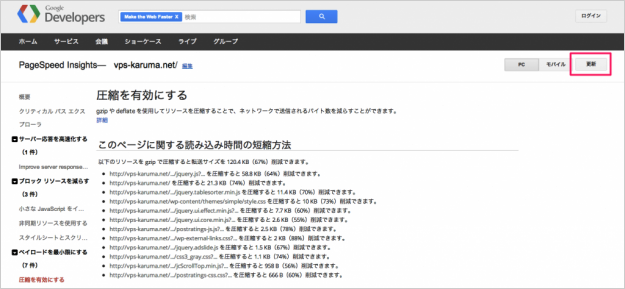
圧縮を有効にする
gzip や deflate を使用してリソースを圧縮することで、ネットワークで送信されるバイト数を減らすことができます。
最近のブラウザは、gzipやdeflateによって圧縮されたデータ(HTML、CSS、JavaScriptファイルなど)をサポートしています。「圧縮を有効にする」とサーバーからの出力をクライアントに送る前に圧縮します。クライアント側では、圧縮されたデータをブラウザで展開し、描画するので通信の負担が激減し、ページの読み込み時間が劇的に速くなるようです。
それでは、圧縮を有効にしてみましょう。
.htaccessの編集 - Apache
「圧縮を有効にする」には、.htaccessにディレクティブを追加すればOKです。例えば、cssファイルだけを圧縮したい場合は以下のディレクティブを.htaccessに記述します。「DEFLATE」というアルゴリズムでアウトプットするデータにフィルターをかける設定をしています。
AddOutputFilterByType DEFLATE text/css
cssファイル以外にもフィルターをかける場合は、以下のディレクティブを記述すればOKです。
AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript
.htaccessを編集したら、適切に圧縮が有効になっているかを確認しましょう。