PageSpeed Insightsの使い方 - Google Developers
当ページのリンクには広告が含まれています。
ウェブサイトの高速化を支援してくれる「PageSpeed Insights」の使い方について解説します。
PageSpeed Insights とは
Google Developersサイトに掲載されている説明を引用します。
PageSpeed Insights は、ウェブページのコンテンツを解析し、ページの読み込み時間を短くするための方法を提案します。ページの読み込み時間を短縮することで、直帰率が低下しコンバージョン率が上昇する可能性があります。
とのことです。便利なサービスなので、PageSpeed Insightsを活用してページの読み込み速度を爆速にしましょう!
PageSpeed Insightsの使い方
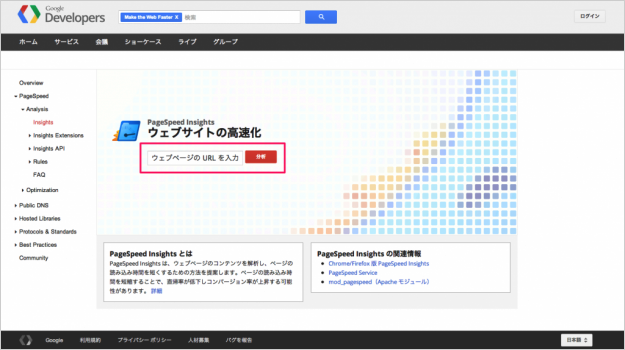
それでは「PageSpeed Insightsの使い方」について解説していきます。まず、Google DevelopersのPageSpeed Insightsページにアクセスします。
» https://developers.google.com/speed/pagespeed/insights

解析したいページのURLを入力し、「分析」をクリックします。解析には少し時間がかかる場合があります。

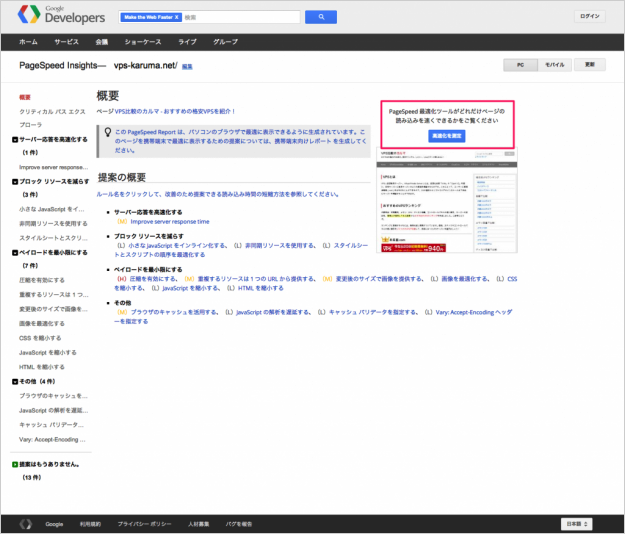
解析が終わると解析したページへの提案(ダメ出し)が表示されますが、まず右上の「高速化を測定」をクリックしてみましょう。

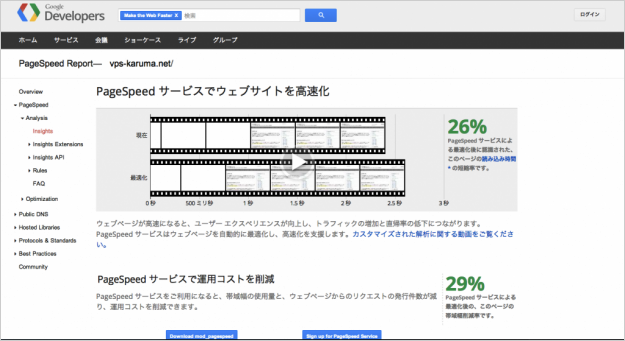
クリックすると高速化されたサイトがどのくらい速くなるか(読み込み時間の短縮率)が表示されます。今回調査したサイト(http://vps-karuma.net/)では、なんと26%も読み込み時間が短縮されるそうです……。どのくらい速くなるかを体感してみましょう。ページ中央の再生ボタン(▷)をクリックします。

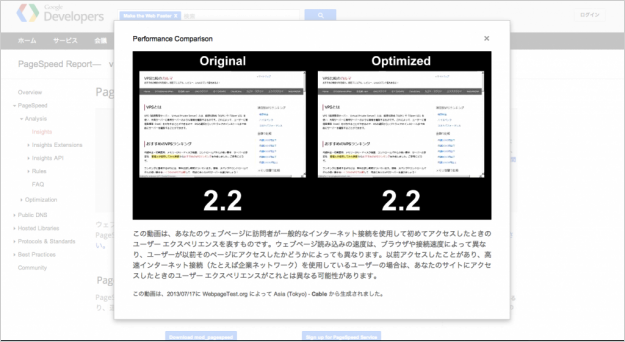
ボタンをクリックすると左側に「Original(オリジナルのページ)」、右側に「Optimized(最適化したページ)」の読み込み速度の動画が閲覧できます。今回調査したサイトでは体感にかなりの差がありました。
読み込み速度を体感できるサービスはおもしろいので、是非是非使ってみてください。
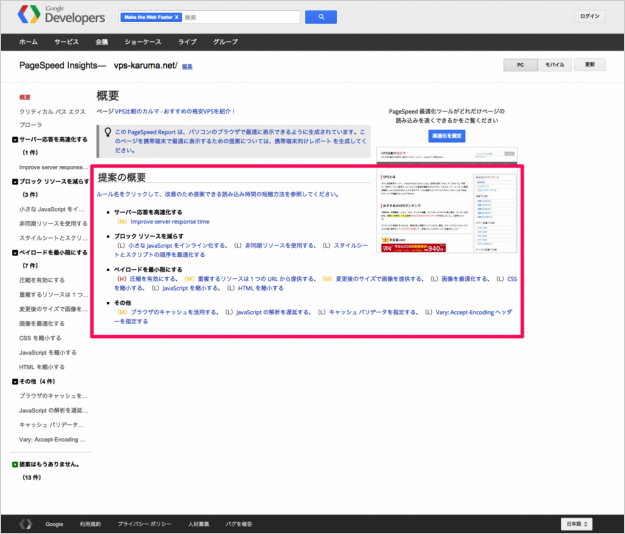
次は提案(ダメ出し)ページをみてみましょう。
提案には(H)(M)(L)といった記号で優先順位が設けられています。
(H) 優先順位が高い(High)
(M) 優先順位が中くらい(Medium)
(L) 優先順位が低い(Low)
優先順位の高いものほど、ページの読み込み速度のボトルネックになっている項目です。ページの読み込み速度を高速にする場合は、優先順位の高い(H)の提案から対処していくようにしましょう。
提案への対処方法
Google先生の提案への対処方法をみていきましょう(ぼちぼち追加しています)。