ol要素 - typeコンテンツ属性の値と概要 - リストマーカー
当ページのリンクには広告が含まれています。
スポンサーリンク
ここでは、ol要素の typeコンテンツ属性の値と概要についてみていきます。
typeコンテンツ属性の値と概要
ol属性の typeコンテンツ属性では HTMLドキュメントのリストマーカーを指定します。
| 値 | 概要 |
|---|---|
| 1 | アラビア数字(1, 2, 3, ...) |
| a | アルファベットの小文字(a, b, c, ...) |
| A | アルファベットの大文字(A, B, C, ...) |
| i | ローマ数字の小文字(i, ii, iii, ...) |
| I | ローマ数字の大文字(I, II, III, ...) |
type属性を指定しない場合はアラビア数字になります。
使用例
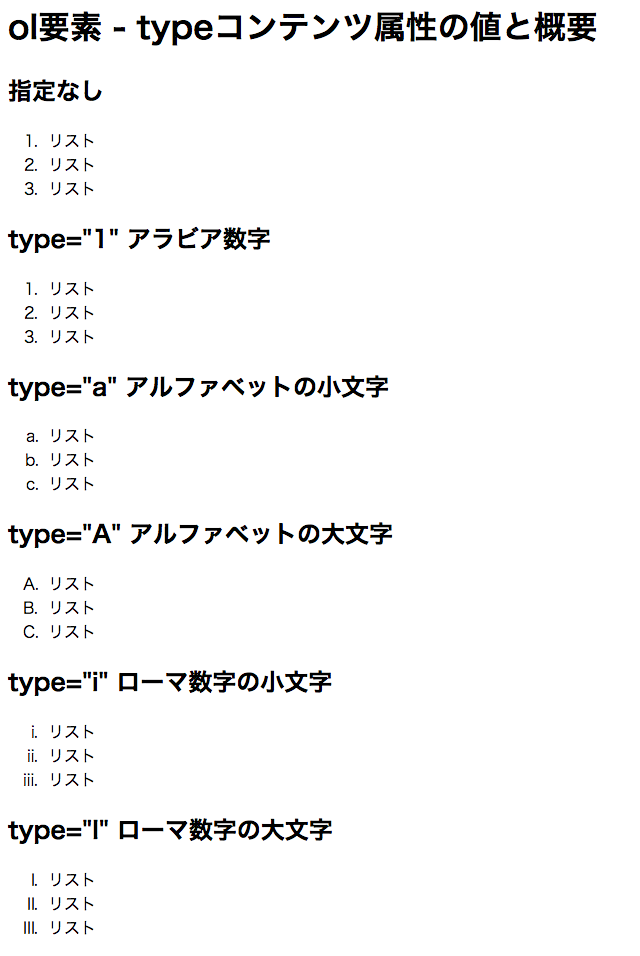
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>ol要素 - typeコンテンツ属性の値と概要</title> </head> <body> <h1>ol要素 - typeコンテンツ属性の値と概要</h1> <h2>指定なし</h2> <ol> <li>リスト</li> <li>リスト</li> <li>リスト</li> </ol> <h2>type="1" アラビア数字</h2> <ol type="1"> <li>リスト</li> <li>リスト</li> <li>リスト</li> </ol> <h2>type="a" アルファベットの小文字</h2> <ol type="a"> <li>リスト</li> <li>リスト</li> <li>リスト</li> </ol> <h2>type="A" アルファベットの大文字</h2> <ol type="A"> <li>リスト</li> <li>リスト</li> <li>リスト</li> </ol> <h2>type="i" ローマ数字の小文字</h2> <ol type="i"> <li>リスト</li> <li>リスト</li> <li>リスト</li> </ol> <h2>type="I" ローマ数字の大文字</h2> <ol type="I"> <li>リスト</li> <li>リスト</li> <li>リスト</li> </ol> </body> </html>
表示
スポンサーリンク
スポンサーリンク