noscript要素 - スクリプトが無効の場合の表示
当ページのリンクには広告が含まれています。
スポンサーリンク
ここでは HTML5 の noscript要素についてみていきます。
noscript要素の概要
noscript要素は、ブラウザーがHTMLドキュメントのスクリプト(script要素)の実行をサポートしていない、あるいは実行しないように設定している場合に表示される要素です。
| カテゴリー | メタデータ・コンテンツ フロー・コンテンツ フレージング・コンテンツ |
| コンテンツモデル |
head要素の中にある場合:0 個以上の link要素、0 個以上の style要素、0個以上の meta要素 head要素の中にない場合:トランスペアレント |
| 利用場所 | head要素の中 フレージング・コンテンツが置ける場所 |
使用例
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>noscript要素</title> </head> <body> <h1>タイトル</h1> <p>テスト</p> <noscript> <p>このページは JavaScript を使用しています。</p> <p>お使いのブラウザーは JavaScript が無効になっているか、JavaScript に対応していません。</p> <p>適切にこのページ表示する場合は JavaScriptを有効にするか、JavaScript に対応しているブラウザーでアクセスしてください。</p> </noscript> </body> </html>
表示
JavaScipt に対応している場合はこのように noscript要素の中が表示されません。
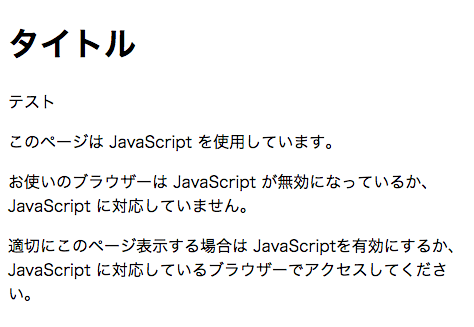
表示(JavaScript無効)
JavaScipt が無効にしているブラウザーで確認すると、このように noscript要素の中が表示されます。
スポンサーリンク
スポンサーリンク