a要素 - ハイパーリンク
当ページのリンクには広告が含まれています。
スポンサーリンク
ここでは HTML5 の a要素についてみていきます。
a要素の概要
a要素は、ハイパーリンクを表します。
| カテゴリー |
フロー・コンテンツ フレージング・コンテンツ |
| コンテンツモデル | トランスピアレント |
| 利用場所 | フレージング・コンテンツが置ける場所 |
コンテンツ属性
| 属性 | 概要 |
|---|---|
| href | リンク先のURLを指定 |
| hreflang | リンク先の言語コードを指定 |
| media | リンク先メディアのキーワードを指定 |
| rel | リンク先との関連キーワードを指定 |
| target | ブラウジング・コンテキストのキーワードを指定 |
| type | MIMEタイプを指定 |
使用例 - hrefコンテンツ属性
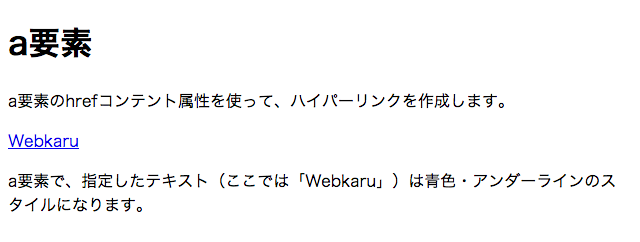
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>a要素</title> </head> <body> <h1>a要素</h1> <p>a要素のhrefコンテント属性を使って、ハイパーリンクを作成します。</p> <p><a href="https://webkaru.net/">Webkaru</a></p> <p>a要素で、指定したテキスト(ここでは「Webkaru」)は青色・アンダーラインのスタイルになります。</p> </body> </html>
表示
スポンサーリンク
スポンサーリンク