pre要素 - 整形済みテキスト
当ページのリンクには広告が含まれています。
スポンサーリンク
ここでは HTML5 の pre要素についてみていきます。
pre要素の概要
pre要素は、整形済みのテキストのブロックを表します。
| カテゴリー | フロー・コンテンツ |
| コンテンツモデル | フレージング・コンテンツ |
| 利用場所 | フロー・コンテンツが置ける場所 |
テキストの改行やスペースをそのまま表示する場合には、pre要素を使います。
また、プログラムやHTMLのコードを表示する場合にも利用します。
使用例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>pre要素</title>
</head>
<body>
<h1>pre要素</h1>
<section>
<h2>pre要素の概要</h2>
<p>例えば、p要素の中で
このように改行してもブラウザーで表示すると
改行されずに表示されますが、pre要素を使うと</p>
<pre>
このように
改行
されるよ
</pre>
<p>また、スペースもそのまま表示されるよ。</p>
<p>プログラムのコードなんかを表示する際にもよく使われる要素だね。</p>
<pre>
#include<stdio.h>
int main(){
printf("Hello, World!\n");
}
</pre>
</section>
</body>
</html>
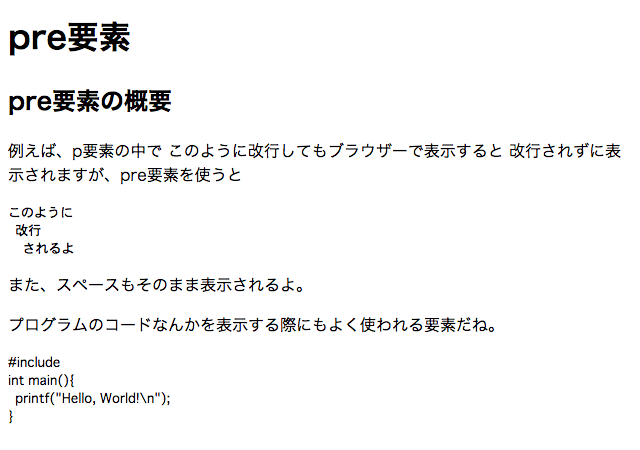
表示
スポンサーリンク
スポンサーリンク