ins要素 - 追記(追加された部分)
当ページのリンクには広告が含まれています。
スポンサーリンク
ここでは HTML5 の ins要素についてみていきます。
ins要素の概要
ins要素は、追記(追加された部分)を表します。
| カテゴリー |
フロー・コンテンツ フレージング・コンテンツ |
| コンテンツモデル | トランスピアレント |
| 利用場所 | フレージング・コンテンツが置ける場所 |
dl要素は、「順序付きリストのol要素」や「順不同リスト(箇条書き)のul要素」とは異なり、説明される言葉と説明がセットになったリストを表します。
説明される「言葉」にはdt要素、その「説明」にはdd要素を使い、次のように記述します。
<dl> <dt>言葉①</dt> <dd>言葉①の説明</dd> <dt>言葉②</dt> <dd>言葉②の説明A</dd> <dd>言葉②の説明B</dd> </dl>
このように1つの「名前」に対して、1つあるいは複数の説明を入れます。
使用例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>dl要素</title>
</head>
<body>
<h1>dl要素</h1>
<section>
<h2>2020年の夏季オリンピック</h2>
<dl>
<dt>開催国</dt>
<dd>日本</dd>
<dt>開催都市</dt>
<dd>東京</dd>
<dt>開会式</dt>
<dd>2020年7月24日</dd>
<dt>閉会式</dt>
<dd>2020年8月9日</dd>
</dl>
</section>
</body>
</html>
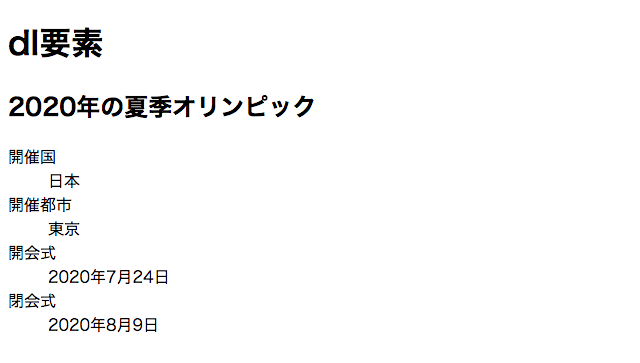
表示
スポンサーリンク
スポンサーリンク