iframe要素 - インライン・フレーム
当ページのリンクには広告が含まれています。
スポンサーリンク
ここでは HTML5 の iframe要素についてみていきます。
iframe要素の概要
iframe要素は、インライン・フレームを表します。
| カテゴリー |
フロー・コンテンツ フレージング・コンテンツ エンベディッド・コンテンツ インタラクティブ・コンテンツ |
| コンテンツモデル | テキスト |
| 利用場所 | エンベディッド・コンテンツが置ける場所 |
インライン・フレームとは、ページ内に他のページのコンテンツを表示させるフレームのことです。
ページの一部として他のページの一部を埋め込む場合に使います。
コンテンツ属性
| 属性 | 概要 |
|---|---|
| name | フレーム内に表示するコンテンツ名を指定 |
| src | フレームに埋め込むページのURLを指定 |
| srcdoc | 埋め込むコンテンツをソースで指定 |
| sandbox | フレーム内のコンテンツを機能制限 |
| seamless | フレームをシームレスに表示 |
| width | フレームの横幅を指定(ピクセル) |
| height | フレーム縦幅を指定(ピクセル) |
以下では次のページをインライン・フレームとして埋め込む使用例をみていきます。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>img要素</title>
</head>
<body>
<h2>iframeのコンテンツ</h2>
<ul>
<li>リスト</li>
<li>リスト</li>
</ul>
</body>
</html>
使用例①
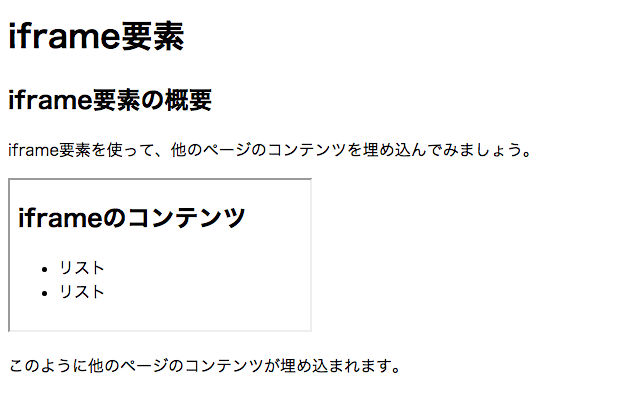
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>iframe要素</title> </head> <body> <h1>iframe要素</h1> <section> <h2>iframe要素の概要</h2> <p>iframe要素を使って、他のページのコンテンツを埋め込んでみましょう。</p> <p><iframe src="iframe-contents.html"></iframe></p> <p>このように他のページのコンテンツが埋め込まれます。</p> </section> </body> </html>
表示
使用例② - width/height属性を指定
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>iframe要素</title> </head> <body> <h1>iframe要素</h1> <section> <h3>seemless属性を指定</h3> <p><iframe src="iframe-contents.html" width="620" height="300" seamless></iframe></p> <p>指定した横幅/縦幅で、他のページのコンテンツが埋め込まれます。</p> </section> </body> </html>
表示
スポンサーリンク
スポンサーリンク