header要素 - ヘッダー
当ページのリンクには広告が含まれています。
スポンサーリンク
ここでは HTML5 の header要素についてみていきます。
header要素の概要
header要素は、HTML5 から新たに追加された要素で、HTMLドキュメントやセクションのヘッダーを表す要素です。
| カテゴリー | フロー・コンテンツ |
| コンテンツモデル | フロー・コンテンツ(header要素とfooter要素は除く) |
| 利用場所 | フロー・コンテンツが置ける場所 |
ページのはじめにある上部ヘッダーに利用し、サイト名やブログ名などの見出しを入れたりします(見出しは必須ではありませんが、まぁだいたい入れますね)。
ブログやニュース記事などのsection要素やarticle要素のヘッダー情報にも使うことができます。
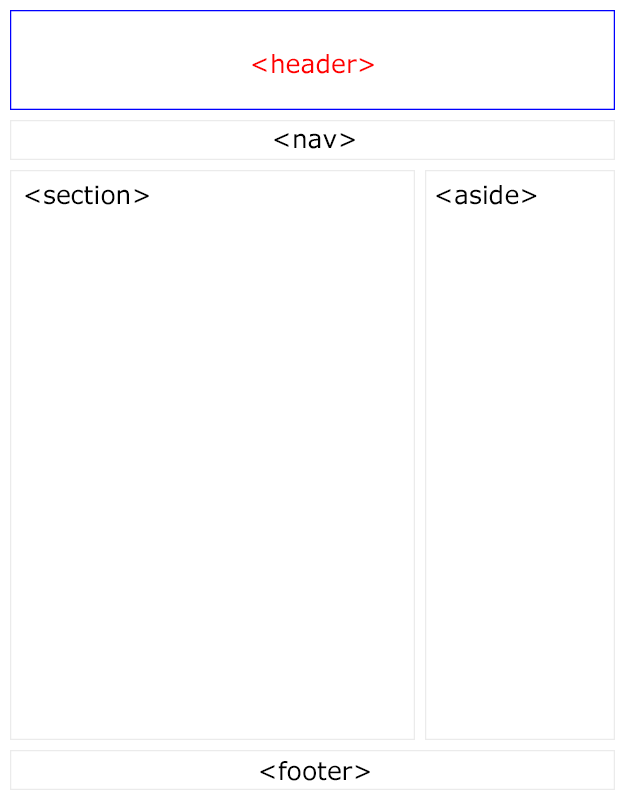
使用例①

このようにページのヘッダーには、header要素を使います。
<body> <header> ヘッダー </header> <nav> ナビゲーション </nav> <section> セクション </section> <aside> サイドバー </aside> <footer> フッター </footer> </body>
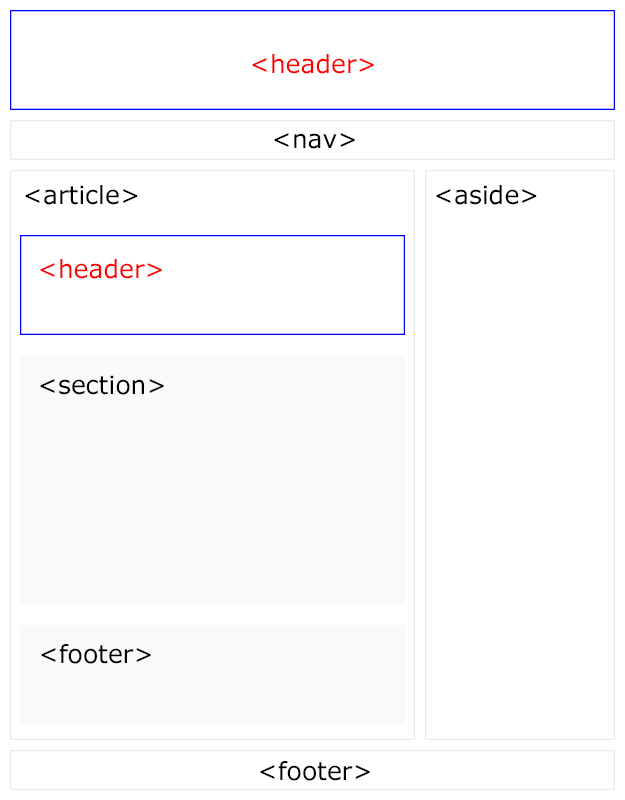
使用例②

このようにページのヘッダーに加えて、セクション(ここでは article要素)のヘッダーにも header要素は使います。
<body> <header> ヘッダー </header> <nav> ナビゲーション </nav> <article> <header> セクションのヘッダー </header> <section> サブセクション </section> <footer> セクションのフッター </footer> </article> <aside> サイドバー </aside> <footer> フッター </footer> </body>
スポンサーリンク
スポンサーリンク