footer要素 - フッター
当ページのリンクには広告が含まれています。
スポンサーリンク
ここでは HTML5 の footer要素についてみていきます。
footer要素の概要
footer要素は、HTML5 から新たに追加された要素で、HTMLドキュメントやセクションのフッターを表す要素です。
| カテゴリー | フロー・コンテンツ |
| コンテンツモデル | フロー・コンテンツ(header要素とfooter要素は除く) |
| 利用場所 | フロー・コンテンツが置ける場所 |
ページのフッターにある「著作権表記」「運営者情報」「プライバシーポリシー」「免責事項」「お問い合わせ」などのリンクグループに使います。
以前は、次のように記述していましたが
<div id="footer">
<ul>
<li>運営者情報</li>
<li>プライバシーポリシー</li>
<li>免責事項</li>
<li>お問い合わせ</li>
</ul>
</div>
HTML5からは footer要素を使います。
<footer>
<ul>
<li>運営者情報</li>
<li>プライバシーポリシー</li>
<li>免責事項</li>
<li>お問い合わせ</li>
</ul>
</footer>
ブログやニュース記事などのsection要素やarticle要素のフッター情報にも使うことができます。
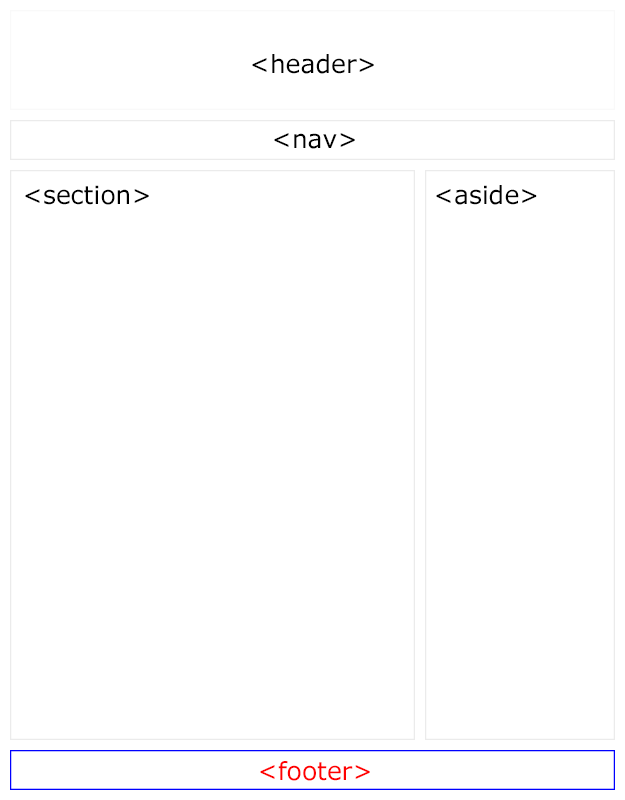
使用例①

このようにページのヘッダーには、footer要素を使います。
<body> <header> ヘッダー </header> <nav> ナビゲーション </nav> <section> セクション </section> <aside> サイドバー </aside> <footer> フッター </footer> </body>
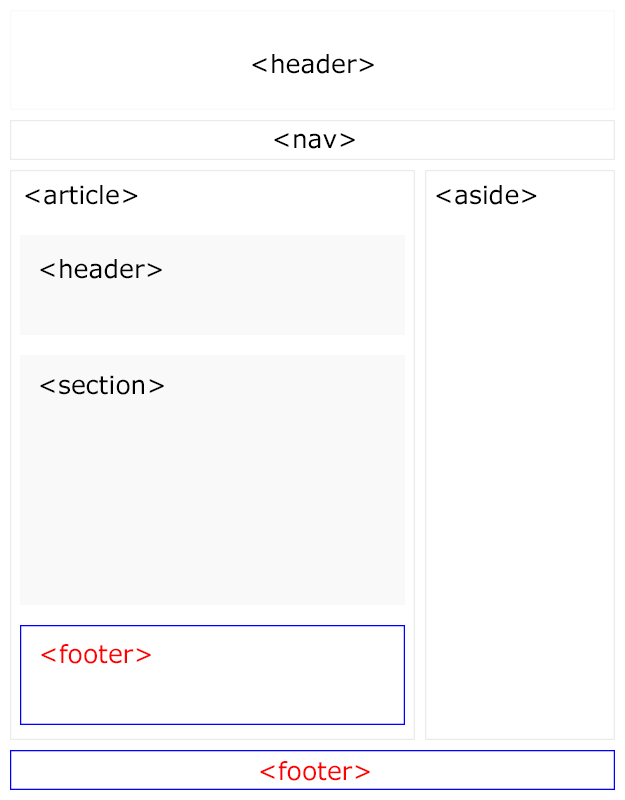
使用例②

このようにページのヘッダーに加えて、セクション(ここでは article要素)のヘッダーにも footer要素は使います。
<body> <header> ヘッダー </header> <nav> ナビゲーション </nav> <article> <header> セクションのヘッダー </header> <section> サブセクション </section> <footer> セクションのフッター </footer> </article> <aside> サイドバー </aside> <footer> フッター </footer> </body>
使用例③
スポンサーリンク
スポンサーリンク
