blockquote要素 - 引用
当ページのリンクには広告が含まれています。
スポンサーリンク
ここでは HTML5 の blockquote要素についてみていきます。
blockquote要素の概要
blockquote要素は、引用されたコンテンツ(セクション)を表します。
| カテゴリー |
フロー・コンテンツ セクショニング・ルート |
| コンテンツモデル | フロー・コンテンツ |
| 利用場所 | フロー・コンテンツが置ける場所 |
サイト・本・雑誌といった他の情報源から引用されたコンテンツを表します。
コンテンツ属性
| 属性 | 概要 |
|---|---|
| cite | 引用元のURLを指定 |
引用元のURLは次のように指定します。
<blockquote cite="https://ja.wikipedia.org/"> ウィキペディアへようこそ ウィキペディアは誰でも編集できるフリー百科事典です </blockquote>
cite属性は、blockquote要素の外で次のように使うこともできます。
<p><cite>Wikipedia</cite>をみてみましょう。</p>
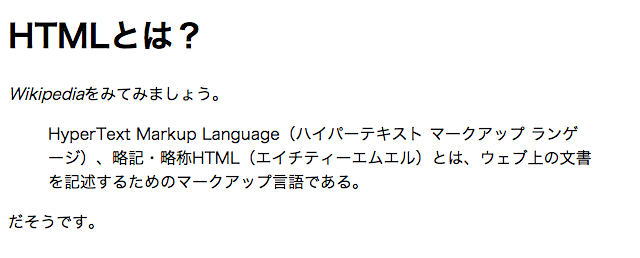
使用例① - 他のサイトから引用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>blockquote要素</title>
</head>
<body>
<h1>HTMLとは?</h1>
<p><cite>Wikipedia</cite>をみてみましょう。</p>
<blockquote cite="https://ja.wikipedia.org/wiki/HyperText_Markup_Language">
<p>HyperText Markup Language(ハイパーテキスト マークアップ ランゲージ)、略記・略称HTML(エイチティーエムエル)とは、ウェブ上の文書を記述するためのマークアップ言語である。</p>
</blockquote>
<p>だそうです。</p>
</body>
</html>
表示
スポンサーリンク
スポンサーリンク