article要素 - ドキュメントの記事
当ページのリンクには広告が含まれています。
スポンサーリンク
ここでは HTML5 の article要素についてみていきます。
article要素の概要
article要素は、HTML5 から新たに追加された要素で、HTMLドキュメントの記事を表す要素です。
| カテゴリー |
フロー・コンテンツ セクショニング・コンテンツ |
| コンテンツモデル | フロー・コンテンツ |
| 利用場所 | フロー・コンテンツが置ける場所 |
article要素には、ブログやニュースサイトの記事の部分に使います。RSSフィードのエントリーとしてふさわしいコンテンツで、それ自身で独立している部分のことです。
使用例

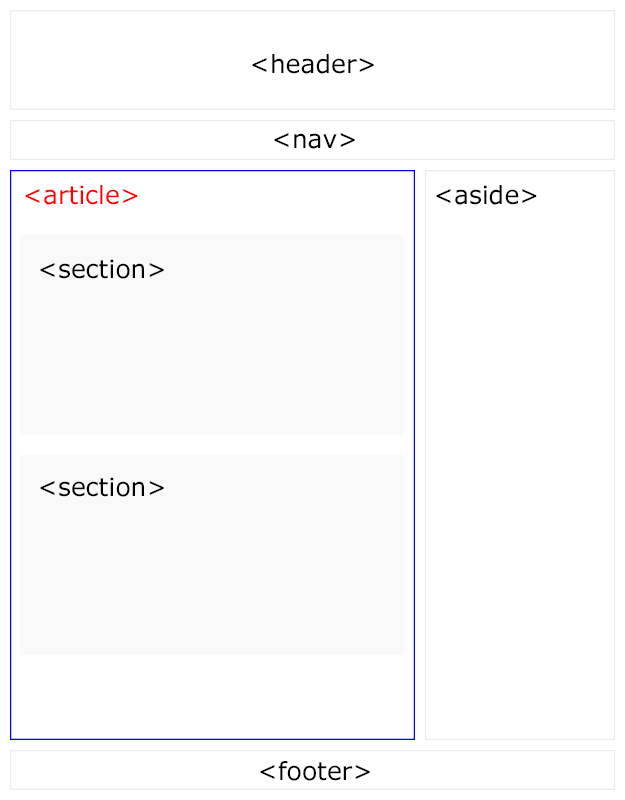
このようにブログやニュースサイトの記事(メインコンテンツ部分)に使います。
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>article要素</title> <link rel="stylesheet" src="style.css" /> </head> <body> <header> ヘッダー </header> <nav> 主要なナビゲーション </nav> <article> ブログやニュースサイトの記事 <section> 記事のセクション </section> <section> 記事のセクション </section> </article> <aside> リンクグループ 広告など </aside> <footer> フッター </footer> </body> </html>
スポンサーリンク
スポンサーリンク