li要素 - リストの項目
当ページのリンクには広告が含まれています。
スポンサーリンク
ここでは HTML5 の li要素についてみていきます。
li要素の概要
li要素は、リストの項目を表します。
| カテゴリー | なし |
| コンテンツモデル | フロー・コンテンツ |
| 利用場所 |
menu要素の中 ol要素の中 ul要素の中 |
menu要素、ol要素、ul要素の中でのみ利用される要素です。
コンテンツ属性
| 属性 | 概要 |
|---|---|
| value | value属性を使うと、ol要素の中でのみ順序の数値を指定することができます |
使用例① - ul要素の中
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>li要素</title>
</head>
<body>
<h1>li要素</h1>
<section>
<h2>ul要素の中</h2>
<ul>
<li>りんご</li>
<li>いちご</li>
<li>みかん</li>
</ul>
</section>
</body>
</html>
表示
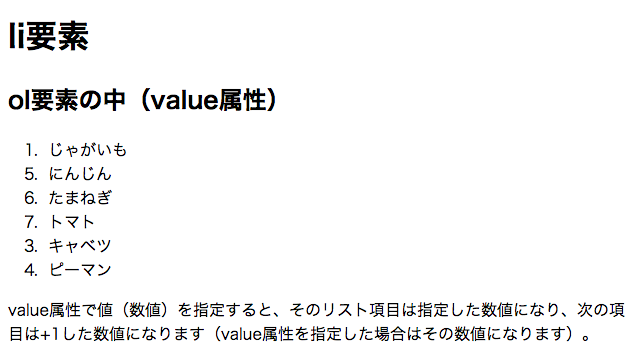
使用例② - ol要素の中(value属性)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>li要素</title>
</head>
<body>
<h1>li要素</h1>
<section>
<h2>ol要素の中(value属性)</h2>
<ol>
<li>じゃがいも</li>
<li value="5">にんじん</li>
<li>たまねぎ</li>
<li>トマト</li>
<li value="3">キャベツ</li>
<li>ピーマン</li>
</ol>
<p>value属性で値(数値)を指定すると、そのリスト項目は指定した数値になり、次の項目は+1した数値になります(value属性を指定した場合はその数値になります)。</p>
</section>
</body>
表示
スポンサーリンク
スポンサーリンク