ol要素 - 順序付きのリスト
当ページのリンクには広告が含まれています。
スポンサーリンク
ここでは HTML5 の ol要素についてみていきます。
ol要素の概要
ol要素は、順序付きのリストを表します。
| カテゴリー | フロー・コンテンツ |
| コンテンツモデル | 0個以上のli要素 |
| 利用場所 | フロー・コンテンツが置ける場所 |
順序付きのリスト(順序に意味のあるリスト)なので、順序が変わると意味が変わってしまう……そんなリストに使います。順序が変わっても意味が変わらない順不同のリストの場合はul要素を使いましょう。
コンテンツ属性
| 属性 | 概要 |
|---|---|
| reversed | 指定すると順序を降順に |
| start | 順序のはじめの番号を指定 |
| type | リストマーカーの記号を指定 |
使用例①
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>ol要素</title>
</head>
<body>
<h1>ol要素</h1>
<section>
<h2>面積の順位</h2>
<ol>
<li>北海道</li>
<li>岩手県</li>
<li>福島県</li>
</ol>
</section>
</body>
</html>
表示
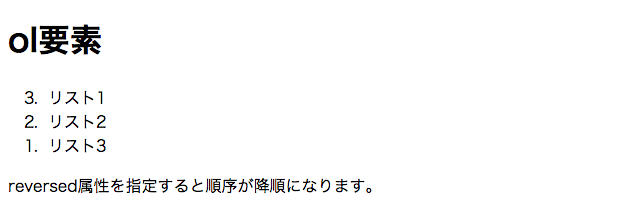
使用例② - reversed属性
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>ol要素</title> </head> <body> <h1>ol要素</h1> <ol reversed="reversed"> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ol> <p>reversed属性を指定すると順序が降順になります。</p> </section> </body> </html>
表示
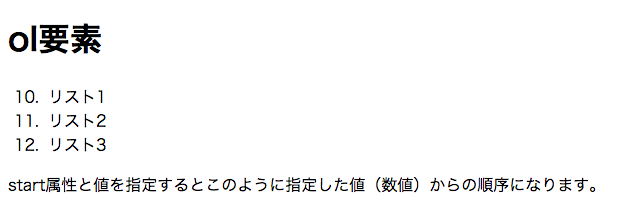
使用例③ - start属性
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>ol要素</title> </head> <body> <h1>ol要素</h1> <ol start="10"> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ol> <p>start属性と値を指定するとこのように指定した値(数値)からの順序になります。</p> </section> </body>
表示
スポンサーリンク
スポンサーリンク