Macターミナルからアプリケーションを起動
当ページのリンクには広告が含まれています。
更新日:Macターミナルからアプリケーションを起動する方法を紹介します。
Macターミナルからアプリケーションを起動
Finderを起動し「アプリケーション」→「ユーティリティ」から「ターミナル」を起動します。
まず、cdコマンドでホームディレクトリに移動し、pwdコマンドで確認します。
$ cd $ pwd /Users/ユーザー名
これで準備完了です。ここでは例として、Macでのコーディングをするのに便利なテキストエディタ・アプリ「Coda 2」をターミナルから起動できるように設定していきます。
.bashrcファイルを作成し、
$ vi .bashrc
以下のように編集します。行頭のシャープ「#」はコメント文です。この例では「coda」とターミナルに入力すれば、アプリ「Coda 2」が起動するようにしています。「coda」の部分は変更可能です。「co」でもOKです。
# command aliases alias coda='open -a "Coda 2"'
次に.bash_profileファイルに
$ vi ~/.bash_profile
以下のコードを追記します。
if [ -f ~/.bashrc ] ; then . ~/.bashrc fi
追記したコードを反映するために以下のコマンドを実行します。
$ source ~/.bash_profile
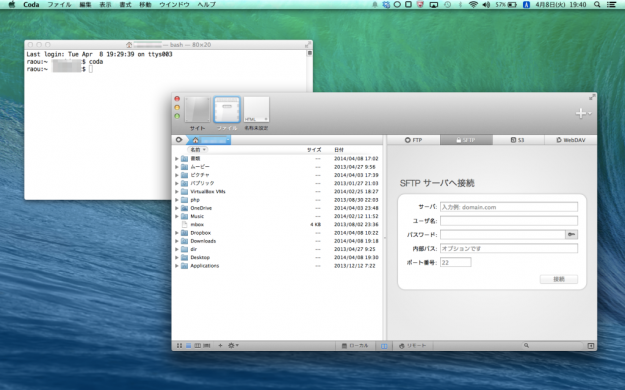
これで準備完了です。実際に「Coda 2」を起動してみましょう。プロンプト($)の後ろに「coda」と入力すると!
$ coda
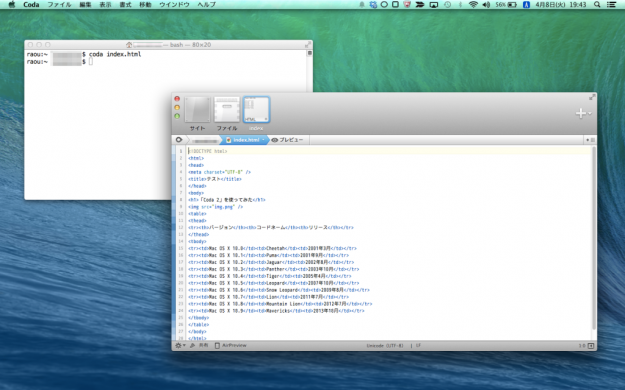
コマンド「coda」の後ろにファイル名を入力すると!
$ coda index.html