Macアプリ「Coda 2」改行コードの変更・変換
当ページのリンクには広告が含まれています。
更新日:Mac の Web 開発アプリ「Coda 2」で改行コードを変更・変換する方法を紹介します。
あなたの Web 開発を加速する、コーディング派の為のテキストエディタ。
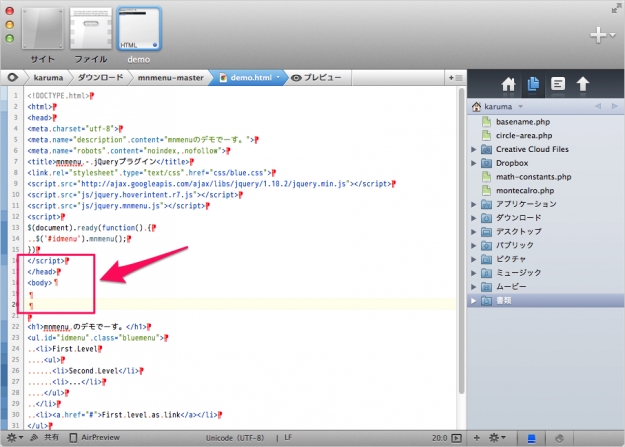
ここでは、このような HTML スクリプトを例に改行コードの変更・変換方法を紹介します。
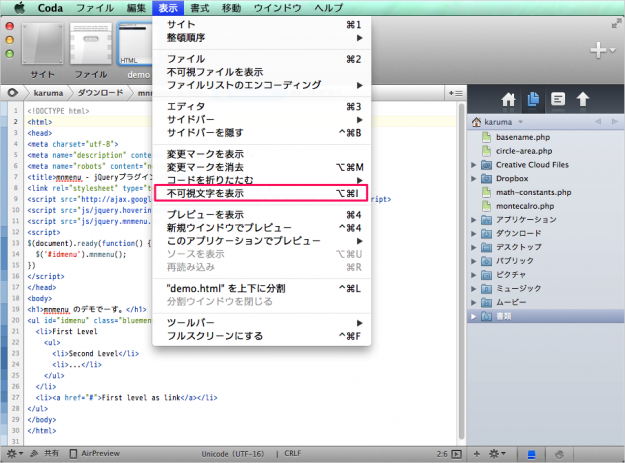
このままでは改行コードが変更されたかどうかよくわからないので、上部メニューバー「表示」→「不可視文字を表示」をクリックします。
あるいはショートカットキー「command + option + i」を押します。
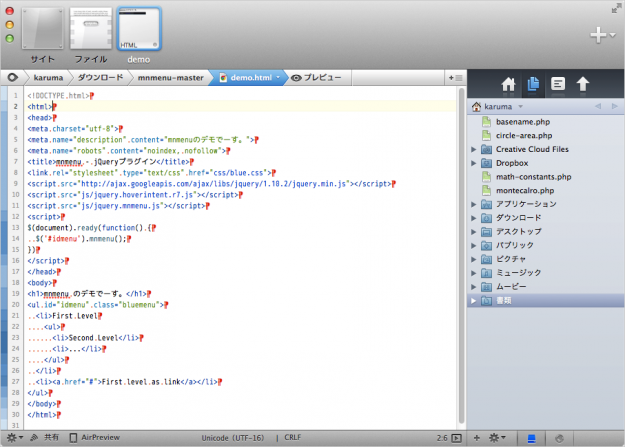
すると、このように不可視文字が表示されます。行末の変なマークが改行コードです。
それでは準備が整ったところで、使用している改行コードを変更する方法をみてみましょう。
改行コードの変更
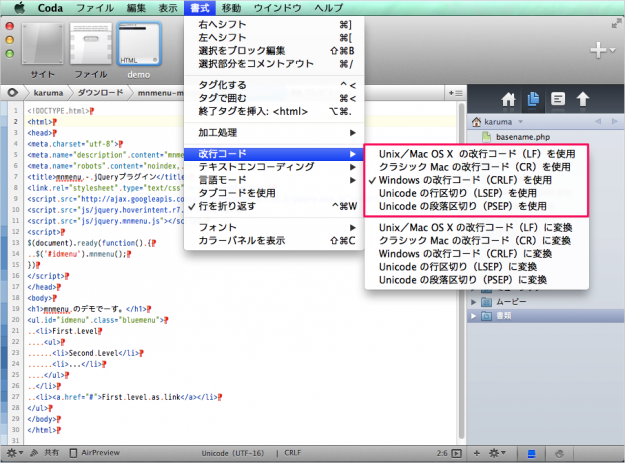
上部メニューバーの「書式」→「改行コード」から変更する改行コードをクリックします。チェックが入っているのが現在の改行コード(ここでは「Windows の改行コード(CRLF)を使用」)です。
- Unix/Mac OS X の改行コード(LF)を使用
- クラシック Mac の改行コード(CR)を使用
- Windows の改行コード(CRLF)を使用
- Unicode の行区切り(LSEP)を使用
- Unicode の段落区切り(PSEP)を使用
ここでは「Unix/Mac OS X の改行コード(LF)を使用」に変更してみました。
変更後、スクリプト内で適当に改行してみましょう。
すると、このように違う改行コードのマークが表示されます。これでOKです。適切に改行コードが変更されています。
次は改行コードを(一括)変換する方法をみてみましょう。
改行コードの変換
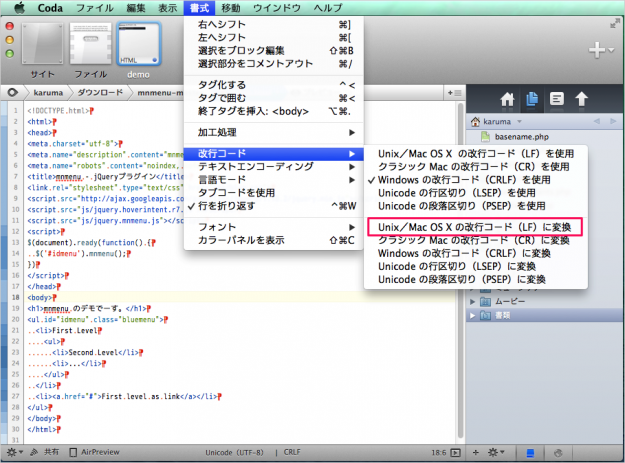
上部メニューバーの「書式」→「改行コード」から変換する改行コードをクリックします。
- Unix/Mac OS X の改行コード(LF)に変換
- クラシック Mac の改行コード(CR)に変換
- Windows の改行コード(CRLF)に変換
- Unicode の行区切り(LSEP)に変換
- Unicode の段落区切り(PSEP)に変換
ここでは「Unix/Mac OS X の改行コード(LF)に変換」をクリックしました。
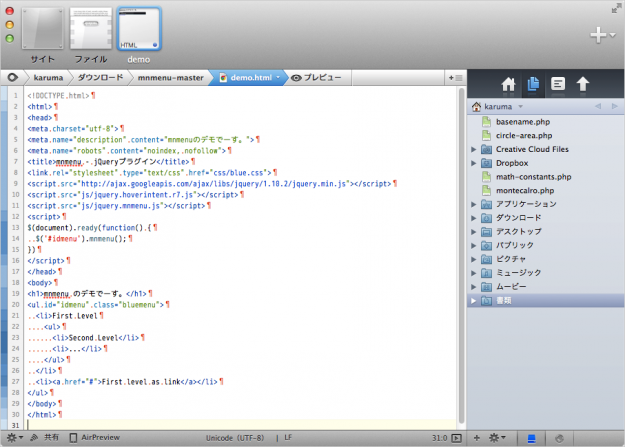
すると、このように改行コードを一括で変換することができます。
あなたの Web 開発を加速する、コーディング派の為のテキストエディタ。