HTML の構文チェック - W3C Markup Validation Service
当ページのリンクには広告が含まれています。
更新日:ここでは、HTML の構文チェックができる W3C のWeb サービス「W3C Markup Validation Service」を紹介します。
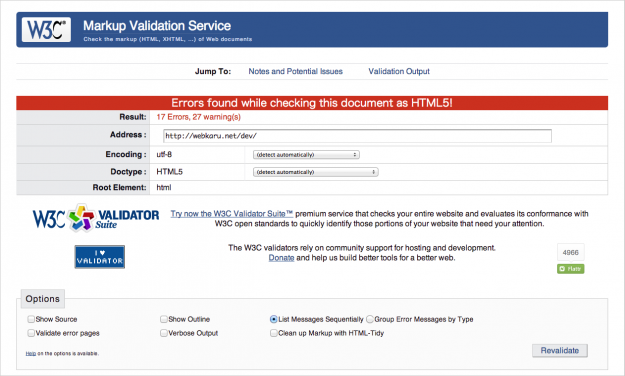
「W3C Markup Validation Service」にアクセスすると、このような英語のページが表示されます。
まずは、上部のタブをみてみましょう。以下の3つの方法から HTML の構文チェックをすることができあます。
- Validate by URI
URI を入力すると、Web 上に公開されているページの構文チェックをすることができます。
- Validate by File Upload
HTML ファイルをアップロードすると、そのファイルの構文チェックをすることができます。
- Validate by Direct Input
入力フォームに入力した HTML の構文をチェックすることができます。
ここでは「Validate by URI」の使い方をみていきます。ほかの使い方もだいたい同じです。
W3C Markup Validation Service の使い方
HTML の構文をチェックしたい URI を「Address」に入力し、
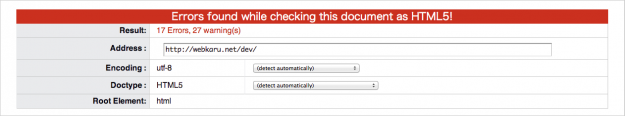
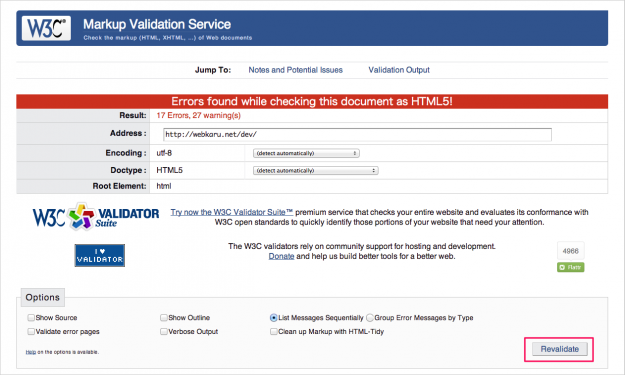
すると、このように「Errors found ……」といったページが表示されます。
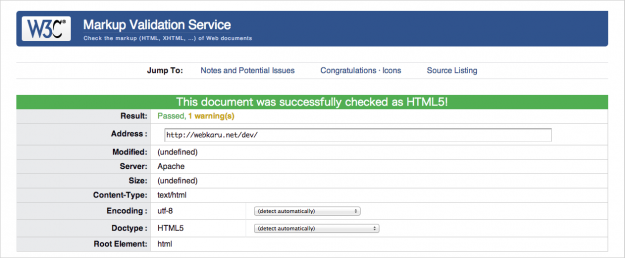
※ 構文チェックしたページにエラーがなければ「This ducument was successfully…」というページが表示されます。
それではページの見方をみていきます。
| Result: | 構文チェックの結果です。 |
| Address: | 入力したアドレスです。 |
| Encoding: | 文字のエンコーディングです。 |
| Doctype: | HTML のバージョンです。 |
| Root Element: | ドキュメントのはじめにある要素です。 |
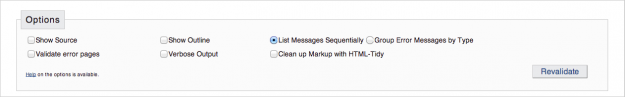
- Show Source
エラーリストの下部にソースコードを表示します。
- Show Outline
h1 から h6 のアウトラインを表示します。
- Validate error pages
エラーページの構文チェックをします。例えば、404のページ。
- Verbose Output
エラーに対してより多くの説明・提案をします。
- ListMessages Sequentially
エラーごとに表示します。 - Group Error Messages by Type
エラータイプごとに表示します。
- HTML Tidy
HTML Tidy というサードパーティーの ソフトを使って、HTML を修正・インデントスタイルを整えます。
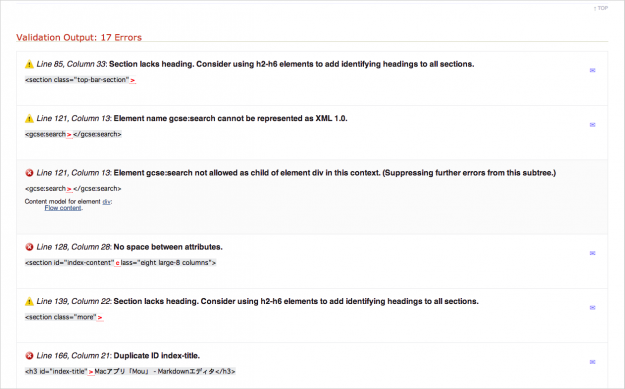
すると、このようにチェックしたページのエラーリストがずらずらと表示されます。
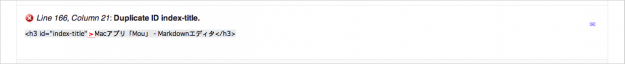
エラーをいくつかみてみましょう。
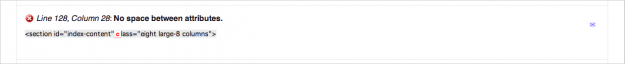
属性の間にスペースがありません。
(No space between attributions.)
align 属性は非推奨です。
(The align attribute on the div element is obsolete.)
このようにさまざまエラーをチェックしてくれます。
これらを修正したら「Revalidate」ボタンをクリックしましょう。
エラーが適切に修正されると「This document was successfully …」というページが表示されます。