画像タグでSEO対策! WPプラグインSEO Friendly Images
当ページのリンクには広告が含まれています。
画像にタグ(alt、title)が追加できるWordPressプラグイン「SEO Friendly Images」を紹介します。既に投稿している記事内の画像にもタグが追加できるので、簡単で便利なSEO対策プラグインです。
WordPressのSEO対策をお考えの方はこちらのプラグインも合わせてご覧ください。
画像がGoogleに認識されるように
Google ウェブマスター向け公式ブログに掲載されている「検索エンジン最適化(SEO)クイック チェックシート」によると。
「画像がGoogleに認識されるように」
A 画像ファイルには短くてわかりやすい名前を付けましょう。
B 「alt」属性で画像の内容を説明しましょう。この情報により Googleが画像の内容を認識しやすくなります。
C ページ上の各画像の下に短いキャプションを添えます。重要な情報は画像ではなくテキストで表しましょう。
[ Google ウェブマスター向け公式ブログ ]
と記述されており、以下のようなコード例も合わせて掲載されています。
<img src="vangogh-poster.jpg" alt="ファン・ゴッホの星月夜のポスター" /> ゴッホの星月夜を高画質プリントで
A 画像ファイルには短くてわかりやすい名前
Aの画像ファイル名は、「vangogh-poster.jpg」のように例示されています。Gogh(ゴッホ)という人名にも関わらず、頭文字にアルファベットの大文字を使わず、小文字を使っています。画像ファイル名は小文字アルファベットで単語と単語の間には、URLと同様にハイフンを利用するのがいいようです。
B 「alt」属性で画像の内容を説明
Bのaltタグは、「ファン・ゴッホの星月夜のポスター」と例示されています。日本語で記述されているので、この形式に習うのがいいでしょう(当然、アルファベットでも問題ないと思いますが)。あと、画像のtitleタグがないので、不要のようですね。
C ページ上の各画像の下に短いキャプション
Cのキャプションは、「ゴッホの星月夜を高画質プリントで」のように例示されています。また、画像の下に短いキャプションと明示されています。画像それぞれにキャプションを入れるのはむずかしいと思いますが、画像についての説明や解説は該当画像の下に書くように注意しましょう。
筆者は、画像を用いて説明する場合は、該当画像と同じパラグラフに説明を入れるようにしています。効果のほどは不明ですが、該当画像に対する説明ですよーっとGoogle先生にお伝えしているつもりです。おそらく伝わっていると信じています。
<p> <img src="file-name.jpg" alt="画像の内容" /> <br /> 画像の説明 </p>
以上を踏まえ、簡単に画像を挿入できる便利なWPプラグイン「SEO Friendly Images」を紹介します。
WPプラグイン「SEO Friendly Images」
インストールと有効化
WordPressのメニュー
→「プラグイン」
→「新規追加」
→「SEO Friendly Images」を検索
→「いますぐインストール」
→「有効化」します。
設定
WordPressのメニューから「設定」→「SEO Friendly Images」をクリックします。

このプラグインで画像タグに追加できるのは、
%title - 記事のタイトル
%name - 画像ファイル名
%category - カテゴリ
%tags - タグ
の4つです。

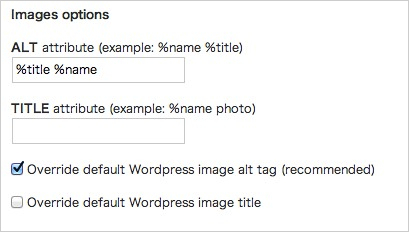
ALTに「%title %name」を入力、「Override default WordPress image alt tag (recommended)」にチェックを入れ、「Update Options」をクリックします。
これだけで、投稿しているすべての記事の画像にalt(投稿名 画像ファイル名)が追加されます。「検索エンジン最適化(SEO)クイック チェックシート」で、titleタグが使われていなかったので、この設定例では使用していません。
ひとつの設定例なので、必要に応じて設定を変更してくださいね。
以上、『画像タグでSEO対策!WPプラグイン「SEO Friendly Images」』でしたー。