トラッキングコードを簡単に追加するWPプラグインGoogle Analytics for WordPress
当ページのリンクには広告が含まれています。
スポンサーリンク
Google Analyticsのトラッキングコードを簡単に追加することができるWordPressプラグイン「Google Analytics for WordPress」を紹介します。
Google Analyticsのトラッキングコードを取得していない場合は、ブログをGoogle Analyticsに登録する方法を参考にしてください。
WordPressプラグイン「Google Analytics for WordPress」
インストールと有効化
WordPressのメニュー
→「プラグイン」
→「新規追加」
→「Google Analyticator」を検索
→「いますぐインストール」
→「有効化」します。
設定(トラッキングコードの設置)
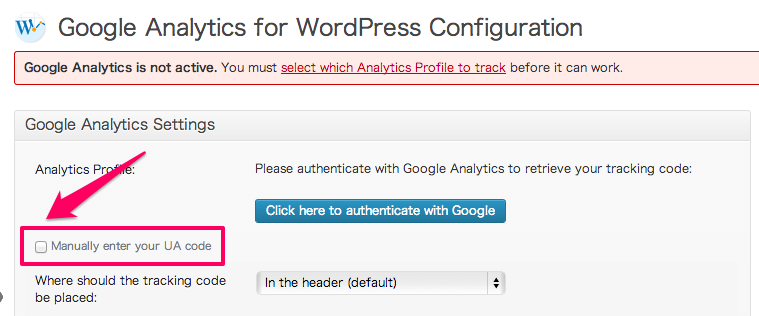
WordPressのメニューから「設定」→「Google Analytics」をクリックします。

「Manually enter your UA code」にチェックを入れます。
※Google認証を利用して、トラッキングコードを追加する方法「Click here to authenticate with Google」も可能ですが、ここではより簡単な手動でトラッキングコードを追加する方法を解説しています。

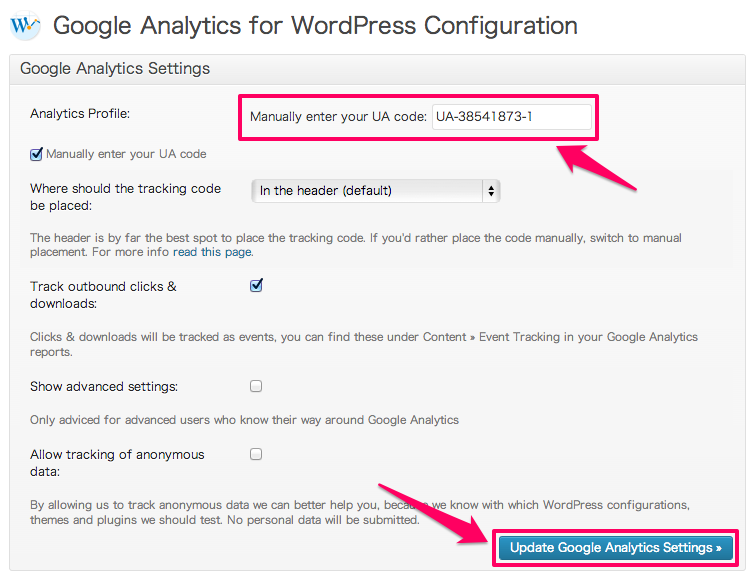
「Manually enter your UA code」欄にトラッキングコードを追加し、「Update Google Analytics Settings」をクリックすれば、Google Analyticsのトラッキングコードの設定完了です。
トラッキングコードの確認
プラグイン設定後、headタグ内にトラッキングコードが追加されているかを確認しましょう。以下のようなコードが追加されていればOKです。
// Google Analytics for WordPress by Yoast v4.3.3 | http://yoast.com/wordpress/google-analytics/
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'トラッキングコード']);
_gaq.push(['_trackPageview']);
(function () {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();