サイト内検索(Googleカスタム検索)の設置方法
当ページのリンクには広告が含まれています。
スポンサーリンク
Googleカスタム検索を利用したサイト内検索の設置方法を紹介します。
Googleカスタム検索は、WordPressのウィジェットとして設置できる「サイトの検索フォーム」と比べると、比較にならないくらい超高速で検索してくれます。当然、検索対象がGoogleにインデックスされている必要があります。が、記事を投稿してから数日以内にGoogleにインデックスされるので、問題ないでしょう。
Googleカスタム検索の設置方法
Googleアカウント
Googleカスタム検索を利用するには「Googleアカウント」が必要です。持っていない方はこちらからアカウントを作成しましょう。
カスタム検索の作成
Googleカスタム検索エンジンにGoogleアカウントでログインします。

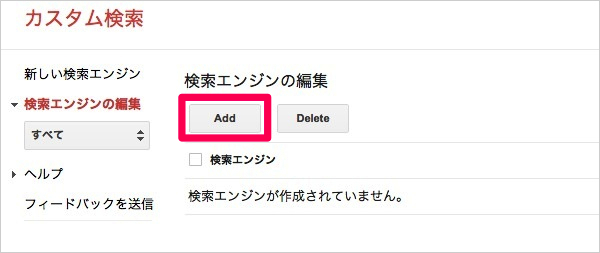
「Add」をクリックします。

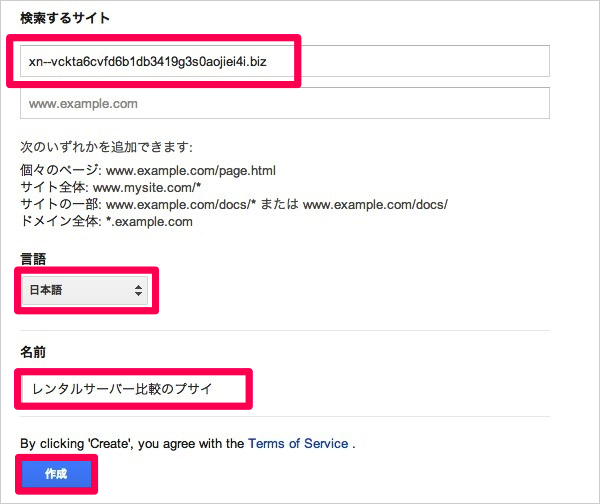
「検索するサイト」「言語」「名前」を入力・選択し、「作成」をクリックします。

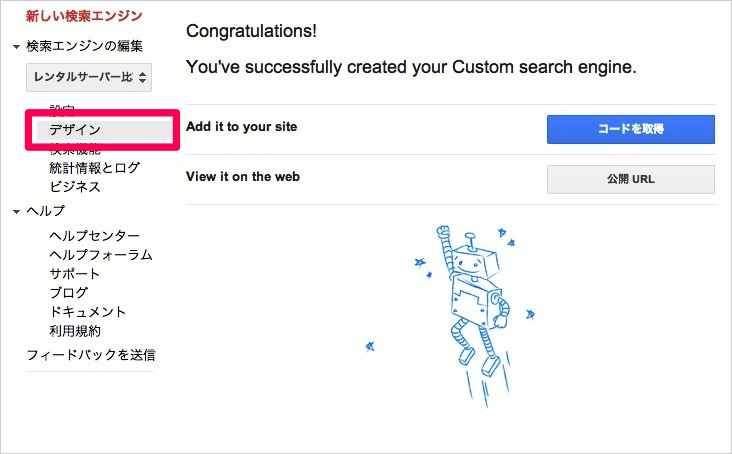
これでGoogleカスタム検索の作成は終了です。次にデザインを変更するために「デザイン」をクリックします。

デザインを選択し(ここでは「Googleがホスト」)、「保存してコード取得」をクリックします。
カスタム検索の設置
取得したコードを検索ボックスを表示させたい場所に設置します。
<script>
(function() {
var cx = '*********************:_poipsd0myy';
var gcse = document.createElement('script');
gcse.type = 'text/javascript';
gcse.async = true;
gcse.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') +
'//www.google.com/cse/cse.js?cx=' + cx;
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(gcse, s);
})();
</script>
<gcse:searchbox-only></gcse:searchbox-only>
当サイトでは、右カラムに設置しました。こんな感じです。

以上で、「サイト内検索(Googleカスタム検索)の設置方法」は終了です。
カスタム検索のデザインは、さまざまな設定ができますので、サイトに合わせて変更してみてはいかがでしょうか。
» HTMLフォームを使用したGoogleカスタム検索のデザイン変更