外観のメニュー – 管理画面のメニュー
当ページのリンクには広告が含まれています。
スポンサーリンク
WordPress管理画面の「外観 → メニュー」の使い方を解説します。
「投稿」「メディア」「固定ページ」「外観」「プラグイン」……などの管理画面の使い方はこちらを参考にしてください。
» WordPress管理画面のメニューの使い方
※2012年のWordPress公式テーマ「Twenty Eleven」を例として解説しています。
外観
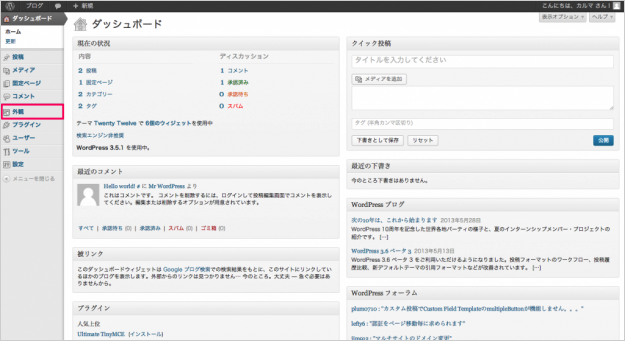
WordPressにログインすると、管理画面ダッシュボードのホームが表示されます。

管理画面左メニューの「外観」→「メニュー」をクリックします。
メニュー

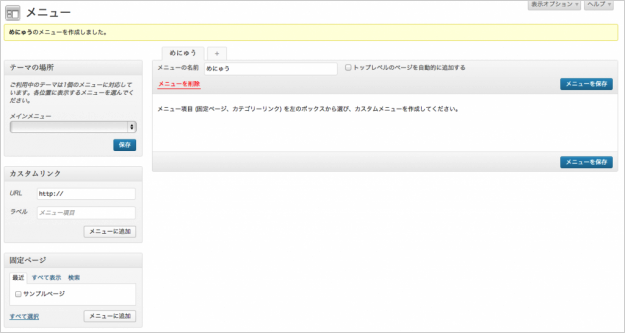
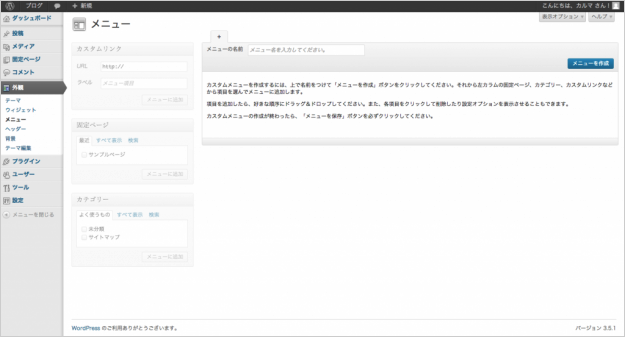
クリックすると、メニューのページが表示されます。このように、初期設定ではメニューが用意されていないので、作成してみましょう。

「メニューの名前」を入力し(ここでは“めにゅう”)、「メニューを作成」をクリックします。
早速、メニューを適用しましょう。

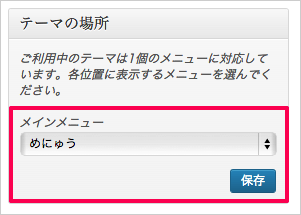
左カラム「テーマの場所」のメインメニューに“めにゅう”を選択し、「保存」をクリックします。
次にメニュー項目を追加します。
・固定ページ
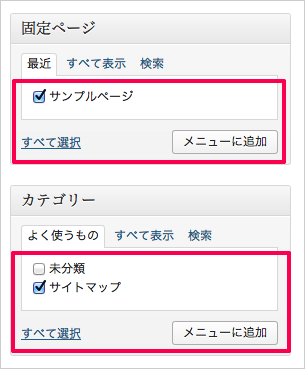
メニューに追加したい固定ページ(ここでは、サンプルページ)にチェックを入れ、「メニューに追加」をクリックします。
・カテゴリー
メニューに追加したいカテゴリー(ここでは、サイトマップ)にチェックを入れ、「メニューに追加」をクリックします。

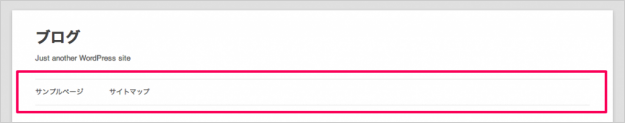
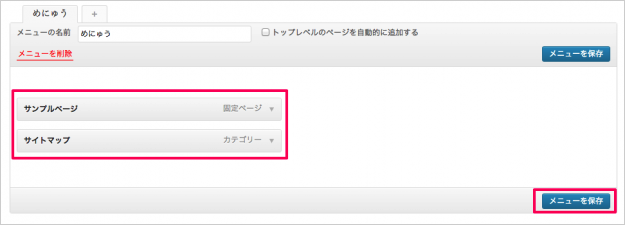
追加されたメニューは、右カラムに表示されます。追加したメニューを確認し、「メニューを保存」をクリックします。
これでメニューの作成は完了です。メニューを確認してみましょう。