追尾型ソーシャルボタンが設置できるWPプラグインSharebar
当ページのリンクには広告が含まれています。
簡単に追尾型ソーシャルボタンが設置できるWordPressプラグイン「Sharebar」を紹介します。
WPプラグイン「Sharebar」
インストールと有効化
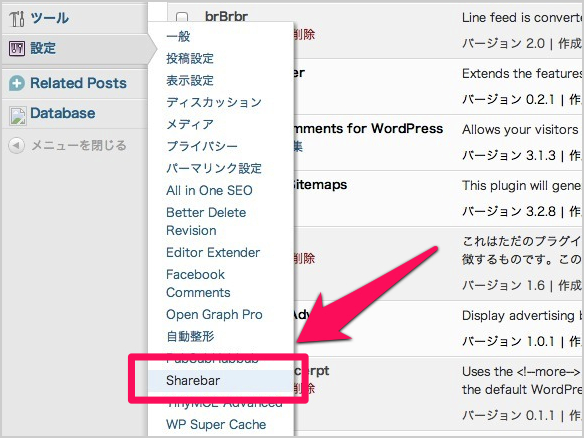
WordPressのメニュー
→「プラグイン」
→「新規追加」
→「Sharebar」を検索
→「いますぐインストール」
→「有効化」します。
設置
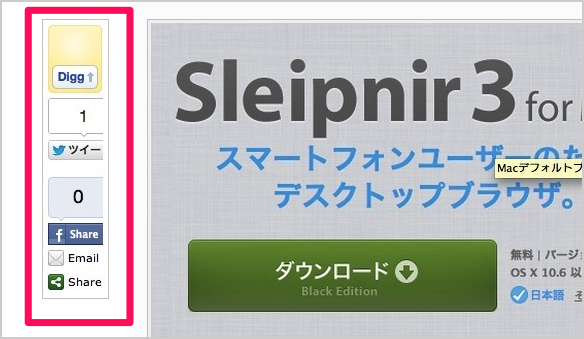
プラグインを有効化するだけで、追尾型のソーシャルボタンは設置されます。

デフォルトの設定では、解像度が1000px(変更可)より小さい場合はタイトルの下にソーシャルボタンが設置(これは追尾型ではありません)されます。ウェブブラウザのウインドウを小さくした場合も同様にタイトルの下に固定のソーシャルボタンが設置されます。

解像度が1000pxより大きければ追尾型のソーシャルボタンが設置されます。
設定
上の画像のように初期設定では、ツイートボタンが適切に表示されていません。また、日本で運営するサイトでは必要がなさそうな見たことのないボタンがあり、必要な「はてなブックマーク」「Google +1ボタン」がありません。管理画面から設定しましょう。
Sharebarのサイズ変更

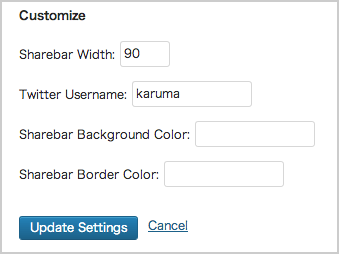
ページの下の方にある「Customize」項目の「Sharebar Width」を変更します。初期設定は60です。ここでは、90に設定しています。ついでに、「Twitter Username」も変更しておきましょう。「Update Settings」をクリックします。
不要なボタンの削除

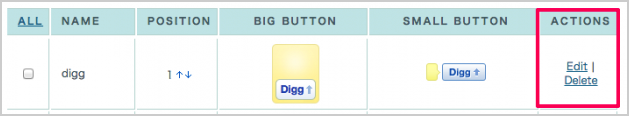
ソーシャルボタン一覧から不要なボタンのACTIONS「Delete」をクリックし、削除しましょう。
Facebookボタン

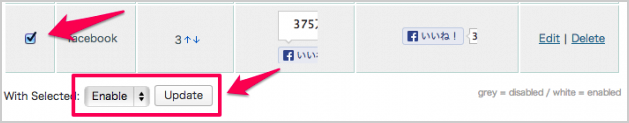
初期設定でFacebookボタンは無効になっているので、左のチェックボックスにチェックを入れ、ソーシャルボタン一覧の下にある選択項目を「Enable」にし、「Update」をクリックしましょう。

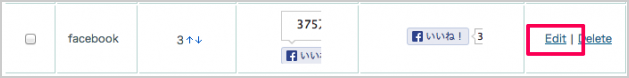
Facebookボタンを有効化(Enable)するとグレーアウトが解除されます。このままではボタンがずれているので、「Edit」をクリックし、ボタンを編集しましょう。

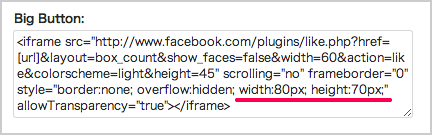
ボタンのずれを修正するには、「Big Button」のソース部分の「width:45px; height:45px;」の部分を調整すればOKです。ここでは「width:80px; height:70px;」に設定しています。
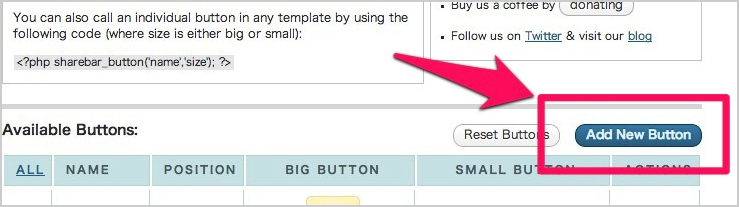
ボタンの追加
「はてなブックマーク」や「Google +1ボタン」など必要なボタンを追加しましょう。

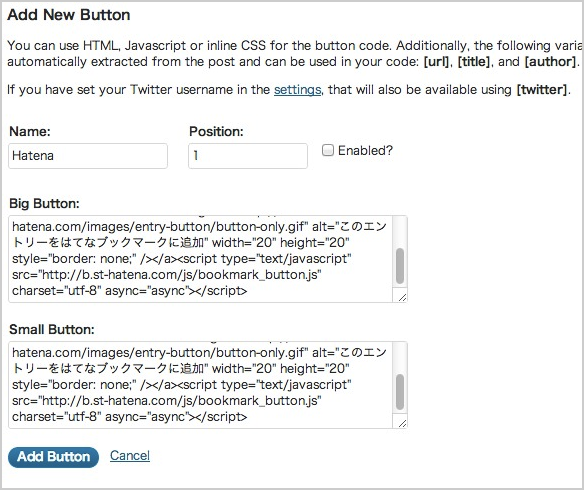
「はてなブックマーク」の必要項目を入力し、「Add Button」をクリックします。
これで「はてなブックマーク」の追加は終了です。
「Google +1」も「はてなブックマーク」と同じ方法で追加できます。