画像を指定した角度で回転 - imagerotate()
当ページのリンクには広告が含まれています。
プログラミング言語PHPで、画像を指定した角度で回転する関数 imagerotate() を紹介します。
imagerotate 関数
resource imagerotate ( resource $img, float $angle, int $color ) 画像を指定した角度で回転します。
引数 $img 回転させたい画像リソースを指定します。 $angle 回転角度を指定します。 $color 背景色を指定します。画像を回転してできた空白領域の色。
返り値
回転させた画像のリソースを、その他の場合は false を返します。
サンプルコード
ここでは読み込んだPNG画像を回転・表示するサンプルコードをみてみます。
imagerotate ( 画像リソース, 回転角度, 背景色 )
<?php
// コンテンツがPNG画像であることをブラウザーにお知らせ
header ('Content-Type: image/png');
// ファイルを画像リソースを確保
$img = imagecreatefrompng('images/sakura.png');
// 背景色を指定(ここでは黒色)
$color = imagecolorallocate($img, 0, 0, 0);
// 画像を回転
$rotate = imagerotate($img, 20, $color);
// 画像リソースからPNGファイルを出力
imagepng($rotate);
// 画像リソースを破棄
imagedestroy($img);
?>
それではサンプルスクリプトにアクセスしてみましょう。
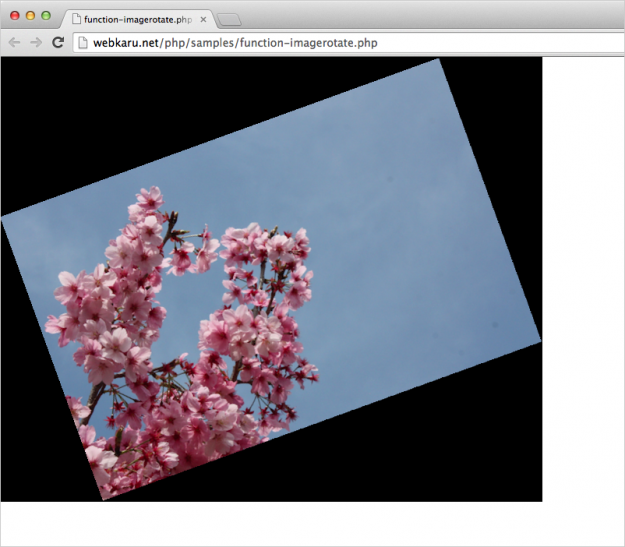
サンプルにアクセスするとこのように回転された桜のPNG画像が表示されます。背景は指定したように黒色になっています。
画像 の人気記事
まだデータがありません。