まだデータがありません。
:submitセレクター
当ページのリンクには広告が含まれています。
スポンサーリンク
jQueryの:submitセレクターの解説をします。
:submitセレクターは、type属性がsubmitのbutton要素、type属性がsubmitのinput要素を選択するフィルターです。
<button type="submit">ボタン</button> <input type="submit" />
サンプル/デモ
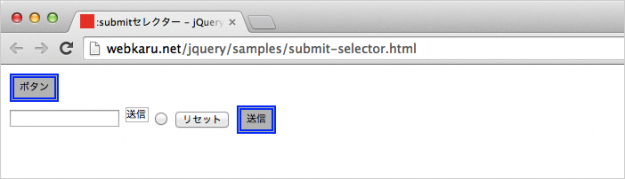
では、「:submitセレクター」の動きを簡単なサンプルで確認してみましょう。
サンプルでは、「ボタン」(type属性がsubmitのbutton要素)と「送信」(type属性がsubmitのinput要素)にcssを追加するように設定しています。
<script>
$(document).ready(function () {
$(":submit").css("border", "5px double blue");
});
</script>
ソース( HTML + jQuery )
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="description" content=":submitセレクターのサンプル/デモでーす。">
<title>:submitセレクター - jQuery入門</title>
<script src="http://code.jquery.com/jquery-2.0.0.js"></script>
</head>
<body>
<button type="submit">ボタン</button>
<form>
<input type="botton" />
<input type="image" />
<input type="radio" />
<input type="reset" />
<input type="submit" />
</form>
</body>
<script>
$(document).ready(function () {
$(":submit").css("border", "5px double blue");
});
</script>
</body>
</html>
「ボタン」と「送信」にcss(2重の青枠)が追加されていることがわかります。
スポンサーリンク