まだデータがありません。
:radioセレクター
当ページのリンクには広告が含まれています。
スポンサーリンク
jQueryの:radioセレクターの解説をします。
:radioセレクターは、type属性がradioのinput要素を選択するフィルターです。
<input type="radio"/>
サンプル/デモ
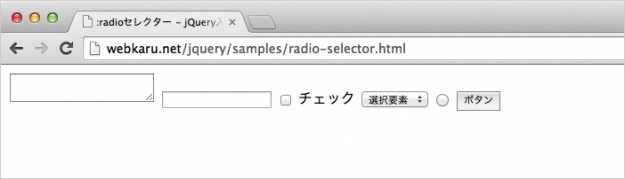
では、「:radioセレクター」の動きを簡単なサンプルで確認してみましょう。
サンプルでは、いろいろな要素を並べていますが、ラジオボタンをクリックするとアラートが表示されます。他にもいろいろなボタンを並べていますが、アラートが表示されるのは、ラジオボタンのみです。
<script>
$(document).ready(function () {
$(":radio").click(function(){
alert("ラジオボタ〜ン");
})
});
</script>
ソース( HTML + jQuery )
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="description" content=":radioセレクターのサンプル/デモでーす。">
<title>:radio - jQueryプラグインまとめのカルマ</title>
<script src="http://code.jquery.com/jquery-2.0.0.js"></script>
</head>
<body>
<form>
<textarea></textarea>
<input type="password"/>
<input type="checkbox"/>
<label>チェック</label>
<select>
<option>選択要素</option>
<option>1</option>
<option>2</option>
<option>3</option>
</select>
<input type="radio"/>
<button>ボタン</button>
</form>
<script>
$(document).ready(function () {
$(":radio").click(function(){
alert("ラジオボタ〜ン");
})
});
</script>
</body>
</html>
ラジオボタンをクリックすると、
スポンサーリンク