まだデータがありません。
:passwordセレクター
当ページのリンクには広告が含まれています。
スポンサーリンク
jQueryの:passwordセレクターの解説をします。
:passwordセレクターは、type属性がpasswordのinput要素を選択するフィルターです。
<input type="password"/>
サンプル/デモ
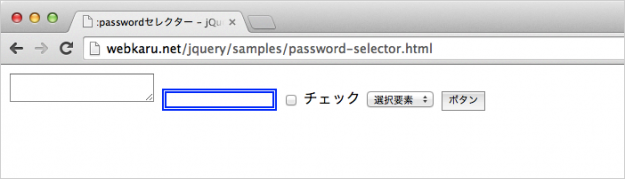
では、「:passwordセレクター」の動きを簡単なサンプルで確認してみましょう。
サンプルでは、いろいろな要素を並べていますが、type属性がpasswordのinput要素にcssが追加されます。
<script>
$(document).ready(function () {
$(":password").addClass("add-css");
});
</script>
ソース( HTML + jQuery )
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="description" content=":passwordセレクターのサンプル/デモでーす。">
<title>:passwordセレクター - jQuery入門</title>
<script src="http://code.jquery.com/jquery-2.0.0.js"></script>
</head>
<body>
<textarea></textarea>
<input type="password"/>
<input type="checkbox"/>
<label>チェック</label>
<select>
<option>選択要素</option>
<option>1</option>
<option>2</option>
<option>3</option>
</select>
<button>ボタン</button>
</body>
<style>
.add-css {
border: 5px double blue;
}
</style>
<script>
$(document).ready(function () {
$(":password").addClass("add-css");
});
</script>
</body>
</html>
type属性がpasswordのinputにcssが追加されています。試しに文字を入力してみましょう。
スポンサーリンク