まだデータがありません。
only-of-typeセレクター
当ページのリンクには広告が含まれています。
スポンサーリンク
jQueryのonly-of-typeセレクターの解説をします。
only-of-typeセレクターは、ある要素内(親要素)で子要素のタイプがひとつの場合に指定した要素が選択されます。
サンプル/デモ
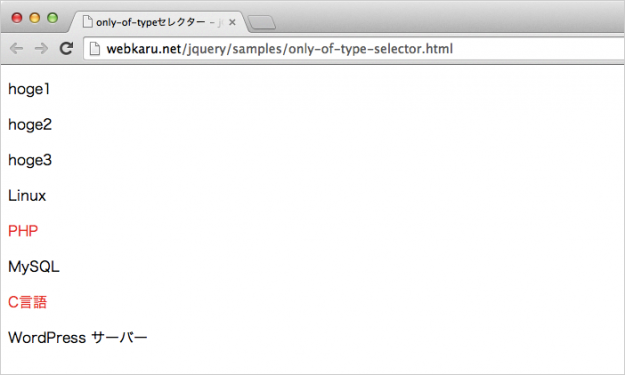
では、「only-of-typeセレクター」の動きを簡単なサンプルで確認してみましょう。
サンプルでは、指定した親要素(div)内の子要素(p)のタイプがひとつしかない場合のcssがcolor:redになるように設定しています。
<script>
$(document).ready(function () {
$("div p:only-of-type").css("color", "red");
});
</script>
ソース( HTML + jQuery )
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="description" content="only-of-typeセレクターのサンプル/デモでーす。">
<title>only-of-typeセレクター - jQuery入門</title>
<script src="http://code.jquery.com/jquery-2.0.0.js"></script>
</head>
<body>
<div>
<p>hoge1</p>
<p>hoge2</p>
<p>hoge3</p>
</div>
<section>
<p>Linux</p>
</section>
<div>
<p>PHP</p>
<span>MySQL</span>
</div>
<div>
<p>C言語</p>
<span>WordPress</span>
<span>サーバー</span>
</div>
</body>
<script>
$(document).ready(function () {
$("div p:only-of-type").css("color", "red");
});
</script>
</body>
</html>
親要素として(div)、子要素のタイプ(p)がひとつしかない場合なので、「PHP」と「C言語」が赤くなっていることがわかります。「hoge1」「hoge2」「hoge3」は子要素が複数、「Linux」は親要素が(section)なので、選択されません(赤くなりません)。
スポンサーリンク