まだデータがありません。
only-childセレクター
当ページのリンクには広告が含まれています。
スポンサーリンク
jQueryのonly-childセレクターの解説をします。
only-childセレクターは、ある要素内(親要素)で子要素がひとつの場合に指定した要素が選択されます。
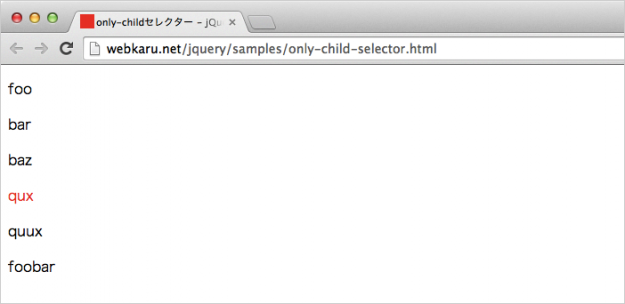
サンプル/デモ
指定した親要素(div)内の子要素(p)がひとつしかない場合のcssがcolor:redになるように設定しています。
<script>
$(document).ready(function () {
$("div p:only-child").css("color", "red");
});
</script>
ソース( HTML + jQuery )
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="description" content="only-childセレクターのサンプル/デモでーす。">
<title>only-childセレクター - jQuery入門</title>
<script src="http://code.jquery.com/jquery-2.0.0.js"></script>
</head>
<body>
<div>
<p>foo</p>
<p>bar</p>
<p>baz</p>
</div>
<div>
<p>qux</p>
</div>
<div>
<p>quux</p>
<p>foobar</p>
</div>
</body>
<script>
$(document).ready(function () {
$("div p:only-child").css("color", "red");
});
</script>
</body>
</html>
親要素として(div)、子要素(p)がひとつしかない場合なので、「qux」が赤くなっていることがわかります。その他は子要素が複数あるので、選択されません(赤くなりません)。
スポンサーリンク