まだデータがありません。
nth-last-childセレクター
当ページのリンクには広告が含まれています。
スポンサーリンク
jQueryのnth-last-childセレクターの解説をします。
nth-last-childセレクターは、要素と番号(n)、要素と奇数か偶数(even or odd)、もしくは要素と式(4n)を指定します。
指定する番号(n)は1からはじまり、指定した要素の最後から数えてn番目が選択されます。奇数か偶数(even or odd)した場合、指定した要素の最後から数えて奇数か偶数が選択されます。
cf. » nth-childセレクター
サンプル/デモ
では、「nth-last-childセレクター」の動きを簡単なサンプルで確認してみましょう。
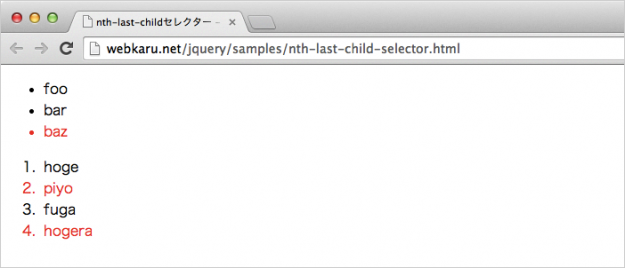
サンプルでは、指定した親要素(ul)内の子要素(li)の最後(最後から1番目)のcssがcolor:redになるように設定しています。また、指定した親要素(ol)内の子要素(li)の最後から数えて奇数のcssがcolor:redになるようにも設定しています。
<script>
$(document).ready(function () {
$("ul li:nth-last-child(1)").css("color", "red");
$("ol li:nth-last-child(odd)").css("color", "red");
});
</script>
ソース( HTML + jQuery )
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="description" content="nth-last-childセレクターのデモ①でーす。">
<title>nth-last-childセレクター - jQuery入門</title>
<script src="http://code.jquery.com/jquery-2.0.0.js"></script>
</head>
<body>
<ul>
<li>foo</li>
<li>bar</li>
<li>baz</li>
</ul>
<ol>
<li>hoge</li>
<li>piyo</li>
<li>fuga</li>
<li>hogera</li>
</ol>
</body>
<script>
$(document).ready(function () {
$("ul li:nth-last-child(1)").css("color", "red");
$("ol li:nth-last-child(odd)").css("color", "red");
});
</script>
</body>
</html>
親要素として(ul)、子要素(li)の最後(最後から1番目)を指定しているので、「baz」が赤くなっていることがわかります。また親要素として(ol)、子要素(li)の最後から数えて奇数を指定した方は、「piyo」と「hogera」が赤くなっていることがわかります。
スポンサーリンク