まだデータがありません。
nth-childセレクター
当ページのリンクには広告が含まれています。
スポンサーリンク
jQueryのnth-childセレクターの解説をします。
nth-childセレクターは、要素と番号(n)、要素と奇数か偶数(even or odd)、もしくは要素と式(4n)を指定します。
指定する番号(n)は1からはじまり、指定した要素のはじめから数えてn番目が選択されます。奇数か偶数(even or odd)した場合、指定した要素のはじめから数えて奇数か偶数が選択されます。
cf. » nth-last-childセレクター
サンプル/デモ
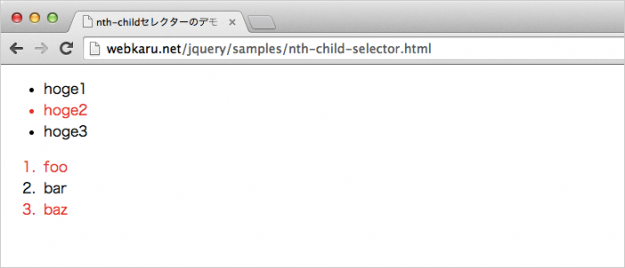
では、「nth-childセレクター」の動きを簡単なサンプルでみてみましょう。
サンプルでは、指定した親要素(ul)内の子要素(li)の2番目のcssがcolor:redになるように設定しています。また、指定した親要素(ol)内の子要素(li)の奇数のcssがcolor:redになるようにも設定しています。
<script>
$(document).ready(function () {
$("ul li:nth-child(2)").css("color", "red");
$("ol li:nth-child(odd)").css("color", "red");
});
</script>
ソース( HTML + jQuery )
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="description" content="nth-childセレクターのデモでーす。">
<title>nth-childセレクターのデモ - jQuery入門</title>
<script src="http://code.jquery.com/jquery-2.0.0.js"></script>
</head>
<body>
<ul>
<li>hoge1</li>
<li>hoge2</li>
<li>hoge3</li>
</ul>
<ol>
<li>foo</li>
<li>bar</li>
<li>baz</li>
</ol>
</body>
<script>
$(document).ready(function () {
$("ul li:nth-child(2)").css("color", "red");
$("ol li:nth-child(odd)").css("color", "red");
});
</script>
</body>
</html>
親要素として(ul)、子要素(li)の2番目を指定しているので、「hoge2」が赤字になっていることがわかります。また、親要素として(ol)、子要素(li)の奇数を指定した方は、「foo」と「baz」が赤くなっていることがわかります。
スポンサーリンク