まだデータがありません。
間接セレクター (“prev ~ siblings”)
当ページのリンクには広告が含まれています。
スポンサーリンク
jQueryの間接セレクターの解説をします。
間接セレクター (“prev ~ siblings”)は、指定した要素(prev)の後に続く指定した要素(sliblings)を選択します。隣接セレクターとは異なり後に続く要素が複数ある場合は、複数選択します。prev と sliblings の間は、チルダ(~)記号で区切ります。
cf. » 隣接セレクター
サンプル/デモ
では、「間接セレクター (“prev ~ siblings”)」の動きを簡単なサンプルで確認してみましょう。
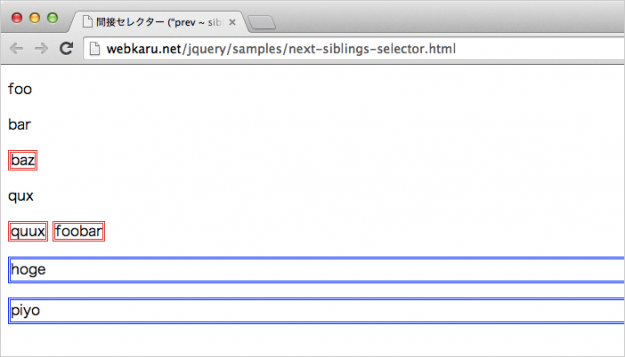
サンプルでは、prevとして[p]、siblingsとして[span]を指定しているので、該当する要素に赤い二重枠が追加されます。また、prevとして[div]、siblingsとして[p]をしてしているので、該当する要素に青い二重枠が追加されます。
<script>
$(document).ready(function () {
$("p ~ span").css("border", "3px double red");
$("div ~ p").css("border", "3px double blue");
});
</script>
「間接セレクター (“prev ~ siblings”)」のサンプル
ソース( HTML + jQuery )
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="description" content="間接セレクター (“prev ~ siblings”)のサンプル/デモでーす。">
<title>間接セレクター (“prev ~ siblings”) - jQuery入門</title>
<script src="http://code.jquery.com/jquery-2.0.0.js"></script>
</head>
<body>
<div>
<p>foo</p>
<p>bar</p>
<span>baz</span>
<p>qux</p>
<span>quux</span>
<span>foobar</span>
</div>
<p>hoge</p>
<p>piyo</p>
</body>
<script>
$(document).ready(function () {
$("p ~ span").css("border", "3px double red");
$("div ~ p").css("border", "3px double blue");
});
</script>
</body>
</html>
「baz」「quux」「foobar」に赤い二重枠が、「hoge」「piyo」に青い二重枠が追加されたことがわかります。
スポンサーリンク