まだデータがありません。
隣接セレクター (“prev + next”)
当ページのリンクには広告が含まれています。
スポンサーリンク
jQueryの隣接セレクターの解説をします。
隣接セレクター (“prev + next”)は、指定した要素(prev)の次にある指定した要素(next)を選択します。prev と next の間は、プラス(+)記号で区切ります。
cf. » 関節セレクター
サンプル/デモ
では、「隣接セレクター (“prev + next”)」の動きを簡単なサンプルで確認してみましょう。
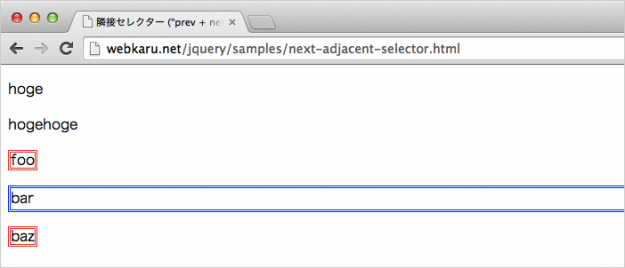
サンプルでは、prevとして[p]、nextとして[span]を指定しているので、該当する要素に赤い二重枠が追加されます。また、prevとして[div]、nextとして[p]をしてしているので、該当する要素に青い二重枠が追加されます。
<script>
$(document).ready(function () {
$("p + span").css("border", "3px double red");
$("div + p").css("border", "3px double blue");
});
</script>
「隣接セレクター (“prev + next”)」のサンプル」
HTMLとjQuery
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="description" content="隣接セレクター (“prev + next”)のサンプル/デモでーす。">
<title>隣接セレクター (“prev + next”) - jQuery入門</title>
<script src="http://code.jquery.com/jquery-2.0.0.js"></script>
</head>
<body>
<div>
<p>hoge</p>
<p>hogehoge</p>
<span>foo</span>
</div>
<p>bar</p>
<span>baz</span>
</body>
<script>
$(document).ready(function () {
$("p + span").css("border", "3px double red");
$("div + p").css("border", "3px double blue");
});
</script>
</body>
</html>
「foo」「baz」に赤い二重枠が、「bar」に青い二重枠が追加されたことがわかります。
スポンサーリンク