まだデータがありません。
グループセレクター(“セレクター1, セレクター2, …, セレクターN”)
当ページのリンクには広告が含まれています。
スポンサーリンク
jQueryのグループセレクターの解説をします。
グループセレクター(“セレクター1, セレクター2, …, セレクターN”)は、カンマ区切りで複数のセレクターを記述します。指定した複数のセレクターに該当する要素を選択します。
サンプル/デモ
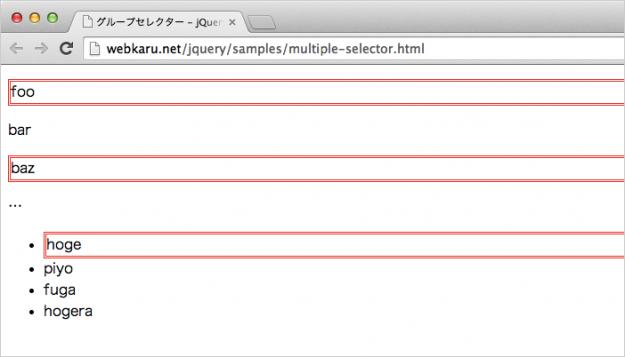
では、「グループセレクター」の動きを簡単なサンプルで確認してみましょう。
サンプルでは、セレクターとして[#id-group1]、[.class-group2]、[li:first-child]を指定しているので、該当する要素にクラス.add-cssが追加されます。
<script>
$(document).ready(function () {
$("#id-group1, .class-group1, li:first-child").addClass("add-css");
});
</script>
ソース( HTML + jQuery )
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="description" content="グループセレクターのサンプル/デモでーす。">
<title>グループセレクター - jQuery入門</title>
<script src="http://code.jquery.com/jquery-2.0.0.js"></script>
</head>
<body>
<p id="id-group1">foo</p>
<p id="id-group2">bar</p>
<p class="class-group1">baz</p>
<p class="class-group2">…</p>
<ul>
<li>hoge</li>
<li>piyo</li>
<li>fuga</li>
<li>hogera</li>
</ul>
</body>
<style>
.add-css {
border: 3px double red;
}
</style>
<script>
$(document).ready(function () {
$("#id-group1, .class-group1, li:first-child").addClass("add-css");
});
</script>
</body>
</html>
該当する要素にクラス.add-cssが追加されたことがわかります。
スポンサーリンク