まだデータがありません。
last-of-typeセレクター
当ページのリンクには広告が含まれています。
スポンサーリンク
jQueryのlast-of-typeセレクターの解説をします。
last-of-typeセレクターは、指定した要素が同じ親要素を持つ場合、最後の要素のみを選択するセレクターです。
cf. » last-childセレクター
サンプル/デモ
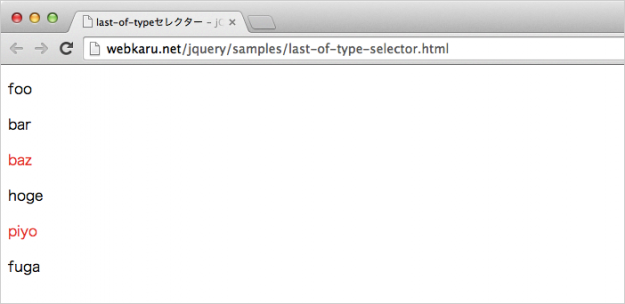
では、「last-of-typeセレクター」の動きを簡単なサンプルで確認してみましょう。
サンプルでは、指定した要素(p)の最後のcssがcolor:redになるように設定しています。
<script>
$(document).ready(function () {
$("p:last-of-type").css("color", "red");
});
</script>
ソース( HTML + jQuery )
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="description" content="last-of-typeセレクターのデモでーす。">
<title>last-of-typeセレクター - jQuery入門</title>
<script src="http://code.jquery.com/jquery-2.0.0.js"></script>
</head>
<body>
<div>
<p>foo</p>
<p>bar</p>
<p>baz</p>
</div>
<div>
<p>hoge</p>
<p>piyo</p>
<span>fuga</span>
</div>
<script>
$(document).ready(function () {
$("p:last-of-type").css("color", "red");
});
</script>
</body>
</html>
親要素(div)に対して、指定した要素(p)の最後の「baz」と「piyo」が選択されていることがわかります。
スポンサーリンク