まだデータがありません。
last-childセレクター
当ページのリンクには広告が含まれています。
スポンサーリンク
jQueryのlast-childセレクターの解説をします。
last-childセレクターは、指定した要素が最後の子要素の場合、その要素を選択します。
cf. » last-of-typeセレクター
サンプル/デモ
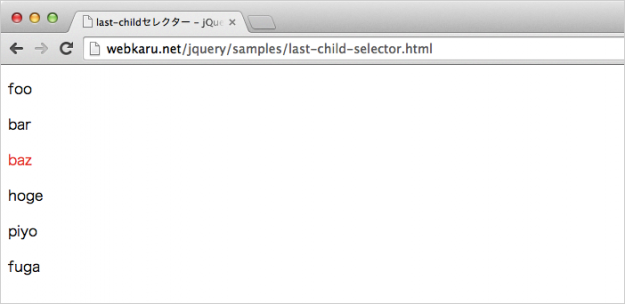
では、「last-childセレクター」の動きを簡単なサンプルで確認してみましょう。
サンプルでは、指定した要素(p)のcssがcolor:redになるように設定しています。
<script>
$(document).ready(function () {
$("p:last-child").css("color", "red");
});
</script>
ソース( HTML + jQuery )
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="description" content="last-childセレクターのデモでーす。">
<title>last-childセレクター - jQuery入門</title>
<script src="http://code.jquery.com/jquery-2.0.0.js"></script>
</head>
<body>
<div>
<p>foo</p>
<p>bar</p>
<p>baz</p>
</div>
<div>
<p>hoge</p>
<p>piyo</p>
<span>fuga</span>
</div>
<script>
$(document).ready(function () {
$("p:last-child").css("color", "red");
});
</script>
</body>
</html>
要素として(p)を指定しているので、「さぶちゃん」が赤くなっていることがわかります。「hoge」「piyo」は選択されません。
スポンサーリンク