まだデータがありません。
IDセレクター(“#id”)
当ページのリンクには広告が含まれています。
スポンサーリンク
IDセレクターの解説をします。
IDセレクター(“#id”)は、id属性で記述します。指定したid属性にマッチした要素を選択します。
サンプル/デモ
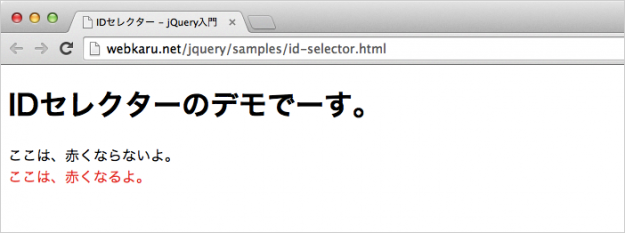
では、「IDセレクター(“#id”)」の動きを簡単なサンプルで確認してみましょう。
サンプルでは、id属性「match」のcssがcolor:redになるように設定しています。
<script>
$(document).ready(function () {
$("#match").css("color", "red");
});
</script>
ソース( HTML + jQuery )
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="description" content="IDセレクターのデモでーす。">
<title>IDセレクター - jQuery入門</title>
<script src="http://code.jquery.com/jquery-2.0.0.js"></script>
<script>
$(document).ready(function () {
$("#match").css("color", "red");
});
</script>
</head>
<body>
<h1>IDセレクターのデモでーす。</h1>
<div id="nomatch">ここは、赤くならないよ。</div>
<div id="match">ここは、赤くなるよ。</div>
</body>
</html>
指定したid(match)内の要素が選択され、赤くなっていることがわかります。
スポンサーリンク