まだデータがありません。
jQueryファイルの読み込み
当ページのリンクには広告が含まれています。
スポンサーリンク
jQueryを利用する場合、jQueryのライブラリー本体を読み込む必要があります。
「ダウンロードしたファイルを読み込む」「Googleにホストされているライブラリから読み込む」などいくつか方法はありますが、今回は公式サイトからダウンロードしたファイルを利用する方法を紹介します。
jQueryファイルのダウンロード

サイト右上の「Download jQuery」をクリックします。

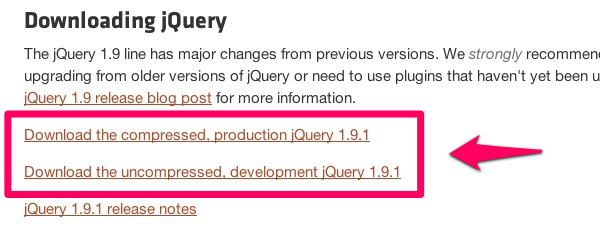
jQueryのライブラリ(記事投稿時のjQuery最新バージョンは1.9.1)は、
・圧縮版(93KB) → 「Download the compressed, production jQuery 1.9.1」
・非圧縮版(268KB) → 「Download the uncompressed, development jQuery 1.9.1」
の2つが用意されています。
圧縮版ではコメント・空白・改行を削除しているので、読み込み速度が向上します。圧縮版を使うようにしましょう。
jQueryファイルの読み込み
ダウンロードしたjQueryファイルを読み込みます。HTMLのscript要素に以下コードを記述すればOKです。
<script type="text/javascript" src="jquery-1.9.1.min.js"></script>
動作確認
jQueryファイルが適切に読み込まれているかを確認するために以下コードを追加します。ページの読み込み時にアラートを表示するコードです。
<script type="text/javascript">
$(document).ready(function(){
alert("jQueryファイルの読み込み完了でーす。");
});
</script>
jQueryファイルが適切に動作するかを確認するためのデモです。
デモのソース(HTML + jQuery)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="description" content="jQueryファイルの読み込み">
<title>jQueryファイルの読み込み - jQueryプラグインまとめのカルマ</title>
<script type="text/javascript" src="jquery-1.9.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
alert("jQueryファイルの読み込み完了でーす。");
});
</script>
</head>
<body>
<h1>jQueryファイルの読み込みでーす。</h1>
</body>
</html>
スポンサーリンク