まだデータがありません。
:enabledセレクター
当ページのリンクには広告が含まれています。
スポンサーリンク
jQueryの:enabledセレクターの解説をします。
:enabledセレクターは、button、input、optgroup、option、select、textareaタグのenabledな要素を選択するフィルターです。
cf. » :disabledセレクター
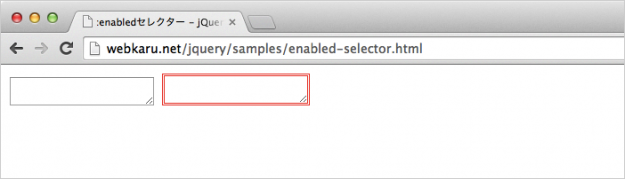
サンプル/デモ
では、「:enabledセレクター」の動きを簡単なサンプルで確認してみましょう。
サンプルでは、enabledなtextareaを選択し、cssを追加するように設定しています。
<script>
$(document).ready(function () {
$(":enabled").addClass("add-css");
});
</script>
ソース( HTML + jQuery )
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="description" content=":enabledセレクターのサンプル/デモでーす。">
<title>:enabledセレクター - jQuery入門</title>
<script src="http://code.jquery.com/jquery-2.0.0.js"></script>
</head>
<body>
<textarea disabled="disabled"></textarea>
<textarea></textarea>
</body>
<style>
.add-css {
border: 3px double red;
}
</style>
<script>
$(document).ready(function () {
$(":enabled").addClass("add-css");
});
</script>
</body>
</html>
enabledなtextareaにclassが追加されていることがわかります。
スポンサーリンク