まだデータがありません。
:disabledセレクター
当ページのリンクには広告が含まれています。
スポンサーリンク
jQueryの「:disabledセレクター」の解説をします。
「:disabledセレクター」は、「button」「input」「optgroup」「option」「select」「textarea」タグのdisabledな要素を選択するフィルターです。
cf. » :enabledセレクター
サンプル/デモ
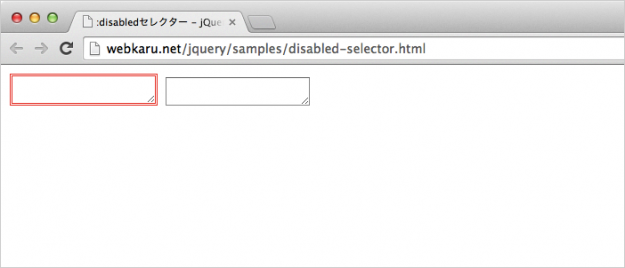
では、「:diabledセレクター」の動きを簡単なサンプルで確認してみましょう。サンプルでは、disabledなtextareaを選択し、cssを追加するように設定しています。
<script>
$(document).ready(function () {
$(":disabled").addClass("add-css");
});
</script>
ソース( HTML + jQuery )
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>:disabled - jQuery入門</title>
<script src="http://code.jquery.com/jquery-2.0.0.js"></script>
</head>
<body>
<textarea disabled="disabled"></textarea>
<textarea></textarea>
</body>
<style>
.add-css {
border: 3px double red;
}
</style>
<script>
$(document).ready(function () {
$(":disabled").addClass("add-css");
});
</script>
</body>
</html>

サンプルをブラウザで確認するとこのように表示されます。disabledなtextareaにclassが追加されていることがわかりますね。
スポンサーリンク