まだデータがありません。
属性セレクター [attribute^='value']
当ページのリンクには広告が含まれています。
スポンサーリンク
jQueryの属性セレクター [attribute^='value']の解説をします。
属性セレクター [attribute^='value']は、指定した属性名(attribute)が値(value)の文字列からはじまる場合に要素を選択します。
サンプル/デモ
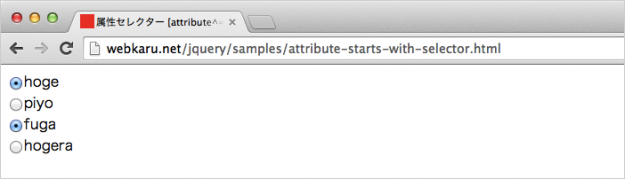
では、「属性セレクター [attribute^='value']」の動きを簡単なサンプルで確認してみましょう。
サンプルでは、inputの属性名に[name]、値にoraを指定しているので、oraという文字列からはじまるnameを持つ場合にinputが選択されます(チェックが入ります)。
<script>
$(document).ready(function () {
$("input[name^='ora']").attr("checked", true );
});
</script>
「属性セレクター [attribute^='value']」のサンプル
ソース( HTML + jQuery )
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="description" content="属性セレクター [attribute^='value']のサンプル/デモでーす。">
<title>属性セレクター [attribute^='value'] - jQuery入門</title>
<script src="http://code.jquery.com/jquery-2.0.0.js"></script>
</head>
<body>
<div>
<input type="radio" name="ora" value="hoge" /><span>hoge</span><br />
<input type="radio" name="mudamuda" value="piyo" /><span>piyo</span><br />
<input type="radio" name="oraora" value="fuga" /><span>fuga</span><br />
<input type="radio" name="omoro" value="hogera" /><span>hogera</span>
</div>
</body>
<script>
$(document).ready(function () {
$("input[name^='ora']").attr("checked", true );
});
</script>
</body>
</html>
nameの値がoraの「hoge」とoraoraの「fuga」にチェックが入っていることが分かります。
スポンサーリンク