まだデータがありません。
属性セレクター [attribute]
当ページのリンクには広告が含まれています。
スポンサーリンク
jQueryの属性セレクター [attribute]の解説をします。
属性セレクター [attribute]は、指定した属性名(attribute)の要素を選択します。
サンプル/デモ
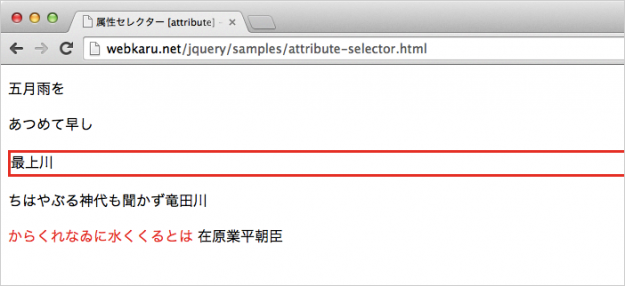
では、サンプルで属性セレクター [attribute]の動きを確認してみましょう。
サンプルでは、属性名に[id]を指定しているので、idを持つ全ての要素にクラス.add-cssが追加されます。また、spanの属性名に[class]を指定しているので、クラスを持つspanのcolorがredになります。
<script>
$(document).ready(function () {
$("[id]").addClass("add-css");
$("span[class]").css("color", "red");
});
</script>
HTMLとjQuery
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="description" content="属性セレクター [attribute]のサンプル/デモでーす。">
<title>属性セレクター [attribute] - jQuery入門</title>
<script src="http://code.jquery.com/jquery-2.0.0.js"></script>
</head>
<body>
<section>
<p>五月雨を</p>
<p>あつめて早し</p>
<p id="attribute-id">最上川</p>
</section>
<div>
<p>ちはやぶる神代も聞かず竜田川</p>
<span class="attribute-class">からくれなゐに水くくるとは</span>
<span>在原業平朝臣</span>
</div>
</body>
<style>
.add-css {
border: 3px solid red;
}
</style>
<script>
$(document).ready(function () {
$("[id]").addClass("add-css");
$("span[class]").css("color", "red");
});
</script>
</body>
</html>
属性名に[id]を指定しているので、「最上川」にクラス.add-cssが追加され、赤枠が表示されています。また、spanの属性名に[class]を指定しているので、「からくれなゐに水くくるとは」が赤字になっていることが分かります。
スポンサーリンク