まだデータがありません。
属性セレクター [attribute!='value']
当ページのリンクには広告が含まれています。
スポンサーリンク
jQueryの属性セレクター [attribute!='value']の解説をします。
属性セレクター [attribute!='value']は、指定した属性名(attribute)と値(value)の文字列が異なる場合に要素を選択します。全く同じ物を除く全てを選択します。
cf. » 属性セレクター [attribute='value']
サンプル/デモ
では、「属性セレクター [attribute!='value']」の動きを簡単なサンプルで確認してみましょう。
<script>
$(document).ready(function () {
$("input[name!='foo']").attr("checked", true );
});
</script>
サンプルでは、inputの属性名に[name]、値にfooを指定しているので、fooという文字列と異なるnameを持つ場合にinputが選択されます(チェックが入ります)。言い方を変えると“fooという文字列と全く同じもの”を除く全てが選択されます。
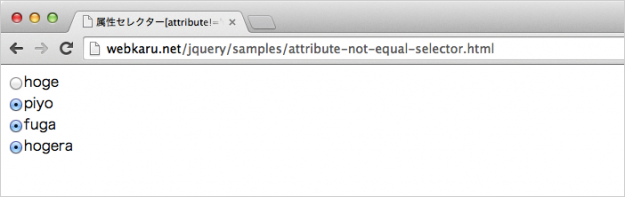
「属性セレクター [attribute!='value']」のサンプル
ソース( HTML + jQuery )
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="description" content="属性セレクター [attribute!='value']のサンプル/デモでーす。">
<title>属性セレクター[attribute!='value'] - jQuery入門</title>
<script src="http://code.jquery.com/jquery-2.0.0.js"></script>
</head>
<body>
<div>
<input type="radio" name="foo" value="hoge" /><span>hoge</span><br />
<input type="radio" name="foofoo" value="piyo" /><span>piyo</span><br />
<input type="radio" name="foo-foo" value="fuga" /><span>fuga</span><br />
<input type="radio" name="bar" value="hogera" /><span>hogera</span>
</div>
</body>
<script>
$(document).ready(function () {
$("input[name!='foo']").attr("checked", true );
});
</script>
</body>
</html>
nameの値がfooの「hoge」を除く全てにチェックが入っていることが分かります。
スポンサーリンク