まだデータがありません。
属性セレクター [attribute*='value']
当ページのリンクには広告が含まれています。
スポンサーリンク
jQueryの属性セレクター [attribute*='value']の解説をします。
属性セレクター [attribute*='value']は、指定した属性名(attribute)が値(value)の文字列を含んでいる要素を選択します。
サンプル/デモ
では、「属性セレクター [attribute*='value']」の動きを簡単なサンプルで確認してみましょう。
<script>
$(document).ready(function () {
$("[id*='oreore']").addClass("add-css");
$("span[class*='oraora']").css("color", "red");
});
</script>
サンプルでは、属性名に[id]を、値にoreoreを指定しているので、oreoreという文字列を含むidを持つ全ての要素にクラス.add-cssが追加されます。また、spanの属性名に[class]を、値にoraoraを指定しているので、oraoraという文字列を含むクラスを持つspanのcolorがredになります。
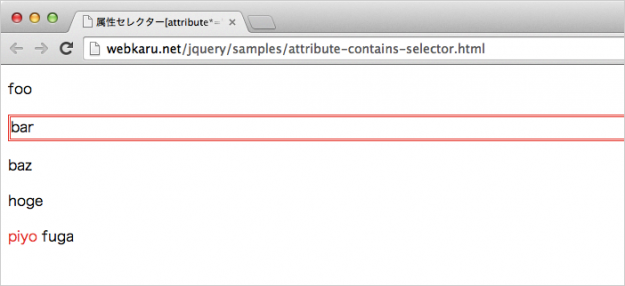
「属性セレクター [attribute*='value']」のサンプル
ソース( HTML + jQuery )
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="description" content="属性セレクター [attribute*='value']のサンプル/デモでーす。">
<title>属性セレクター[attribute*='value'] - jQuery入門</title>
<script src="http://code.jquery.com/jquery-2.0.0.js"></script>
</head>
<body>
<section>
<p id="id1">foo</p>
<p id="oreore-id">bar</p>
<p id="id2">baz</p>
</section>
<div>
<p class="class1">hoge</p>
<span class="oraora-class">piyo</span>
<span class="class2">fuga</span>
</div>
</body>
<style>
.add-css {
border: 3px double red;
}
</style>
<script>
$(document).ready(function () {
$("[id*='oreore']").addClass("add-css");
$("span[class*='oraora']").css("color", "red");
});
</script>
</body>
</html>
属性名に[id]を、値にoraoraを指定しているので、「bar」にクラス.add-cssが追加され、2重の赤枠が表示されています。また、spanの属性名に[class]を、値をoreoreを指定しているので、「piyo」が赤くなっていることが分かります。
スポンサーリンク