nav要素 - ナビゲーション
当ページのリンクには広告が含まれています。
スポンサーリンク
ここでは HTML5 の nav要素についてみていきます。
nav要素の概要
nav要素は、HTML5 から新たに追加された要素で、HTMLドキュメントの主要なナビゲーションを表す要素です。
| カテゴリー |
フロー・コンテンツ セクショニング・コンテンツ |
| コンテンツモデル | フロー・コンテンツ |
| 利用場所 | フロー・コンテンツが置ける場所 |
主要なナビゲーションなので、リンクグループであれば何でもかんでも nav要素という訳ではありません。
サイトによって主要なナビゲーションよって異なりますが、大抵の場合はヘッダーや上部にあるナビゲーションやサイドにあるナビゲーションのリンクグループに使用します。
フッターのリンクグループには、nav要素は使いません。
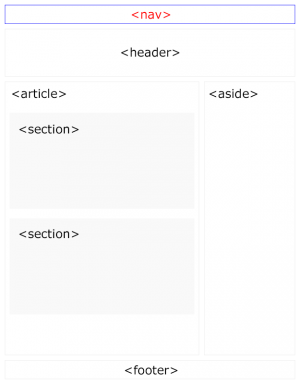
使用例①
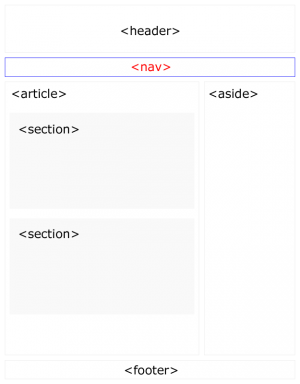
使用例②
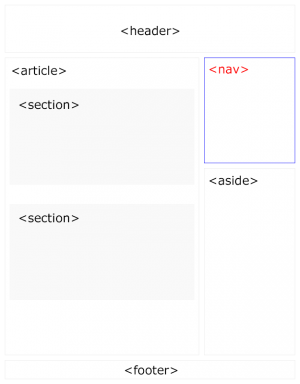
使用例③

サイドバーにナビゲーション・メニューを配置したパターンです。
使用例④

当サイトのヘッダーにあるナビゲーション・メニューには、nav要素を使っています。
<nav> <ul> <li><a href="https://webkaru.net/">Top</a></li> <li><a href="https://webkaru.net/linux/">Linux</a></li> <li><a href="https://webkaru.net/php/">PHP</a></li> <li><a href="https://webkaru.net/mysql/">MySQL</a></li> <li><a href="https://webkaru.net/clang/">C言語</a></li> <li><a href="https://webkaru.net/jquery/">jQuery</a></li> <li><a href="https://webkaru.net/jquery-plugin/">jQueryプラグイン</a></li> <li><a href="https://webkaru.net/wordpress/">WordPress</a></li> <li><a href="https://webkaru.net/html5/">HTML5</a></li> <li><a href="https://webkaru.net/dev/">ブログ</a></li> <li><a href="https://webkaru.net/rental-server/">レンサバ</a></li> <li><a href="https://webkaru.net/vps/">VPS</a></li> </ul> </nav>
メニューがサイドにある場合は、そこにnav要素を使いましょう。
スポンサーリンク
スポンサーリンク