Evernote のエディタとして「Sublime Text 3」を使う方法
当ページのリンクには広告が含まれています。
更新日:Evernote のエディタとして「Sublime Text 3」を使う方法を紹介します。
パッケージ「Evernote」のインストール

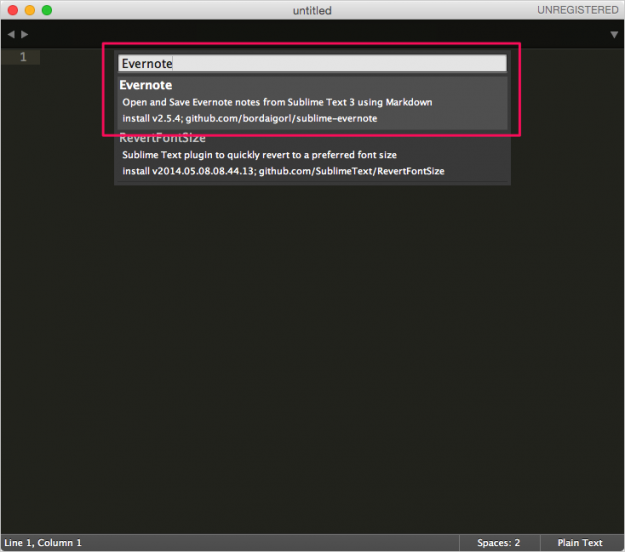
まずはこちら「Sublime Text - パッケージのインストール」を参考にパッケージ「Evernote」をインストールします。
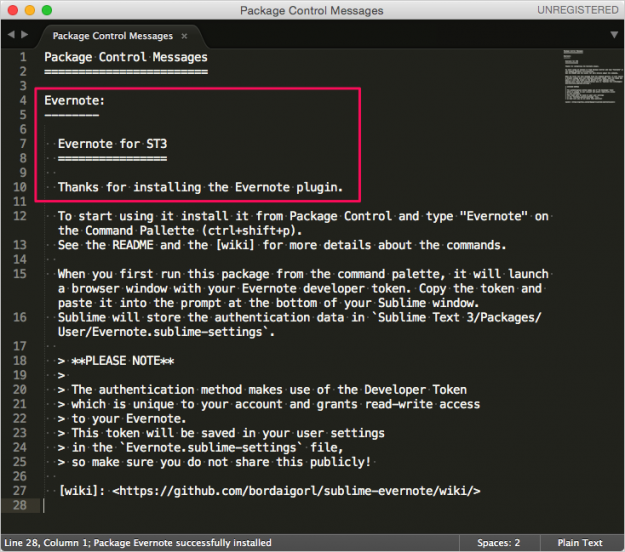
インストールが完了すると「Thanks for installing the Evernote plugin.」と表示されます。
これでインストールの完了です。
Evernoteの設定
次はSublime TextでEvernoteを編集できるように設定していきましょう。
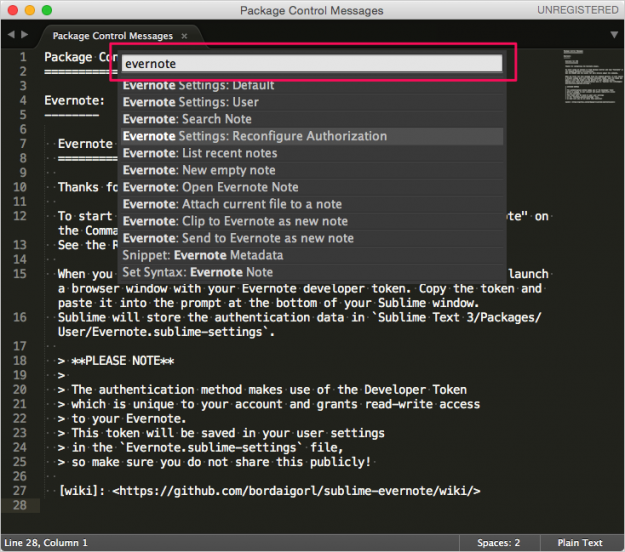
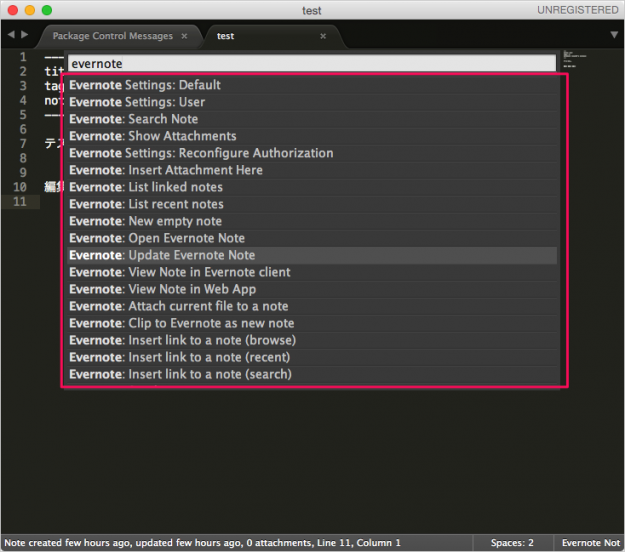
ショートカットキー「Command + Shift + P」を押し、フォームに「evernote」と入力します。
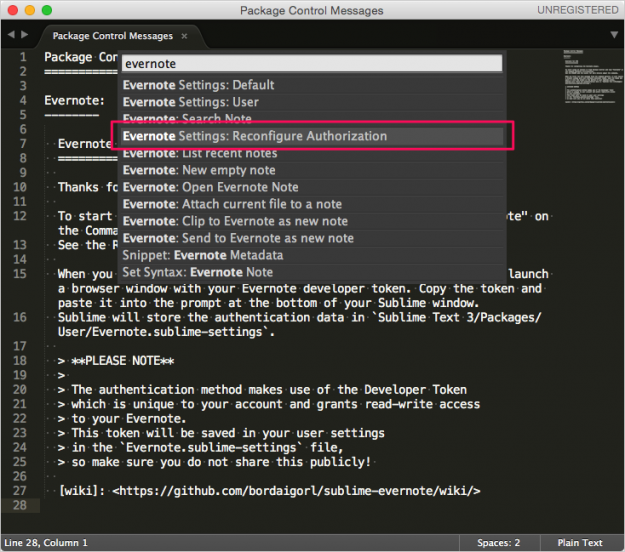
「Evernote Settings: Reconfigure Authorization」にカーソルを合わせ、「Enter」キーを押します。
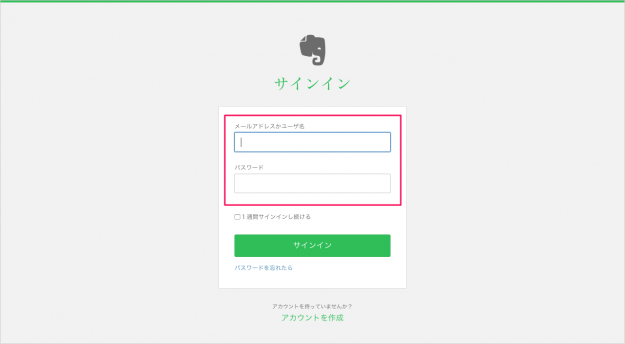
するとブラウザーが起動し、Evernoteのサインイン画面が表示されるので、「メールアドレスかユーザー名」と「パスワード」を入力し、サインインします。
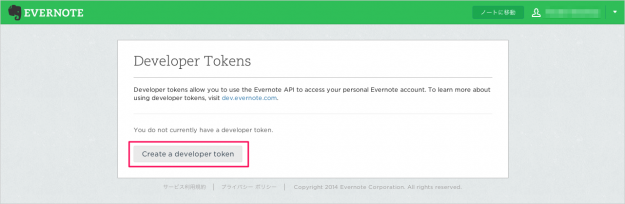
サインインすると「Developer Tokens」というページが表示されるので、「Create a developer token」をクリックします。
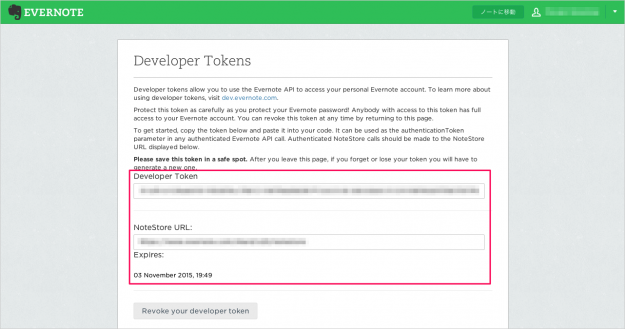
- Developer Token
- NoteStore URL
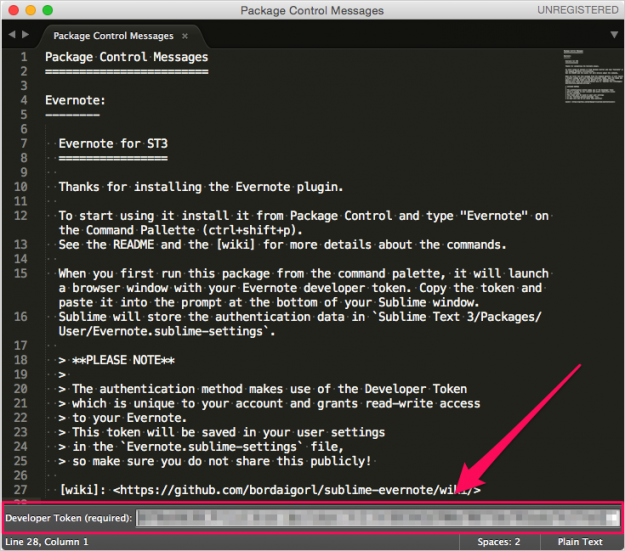
Sublime Text に戻り、下の方を確認すると「Developer Token (required)」というフォームが表示されているので、先ほど確認した「Developer Token」をコピペし、「Enter」キーを押します。
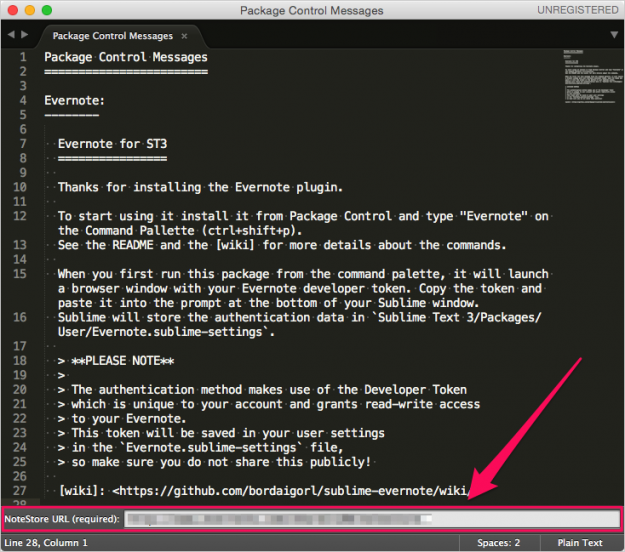
すると、「NoteStore URL (required)」が表示されるので、こちらもコピペし、「Enter」キーを押します。
これで設定完了です。
使ってみよう。
Sublime Text で Evernote を編集してみましょう。
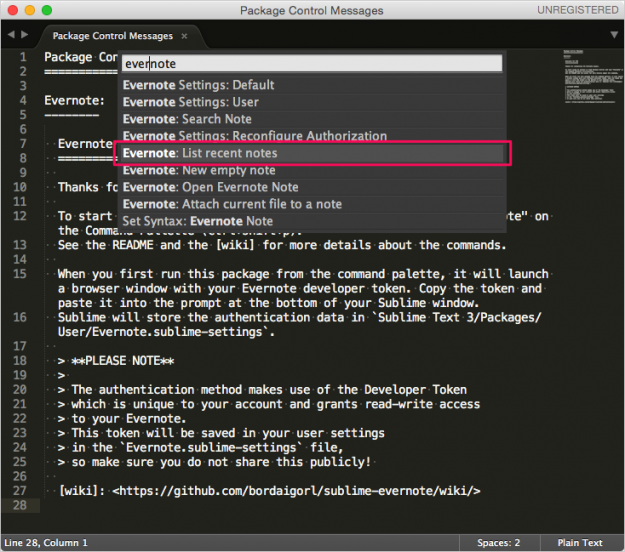
「Commnad + Shift + P」から「Evernote: List recent notes」を選択します。
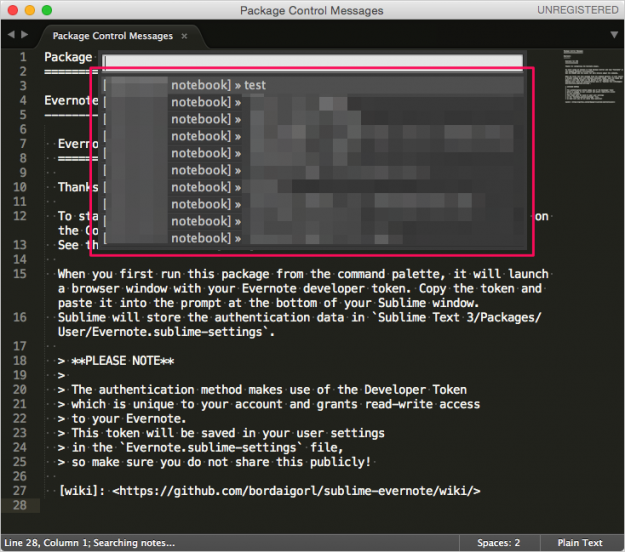
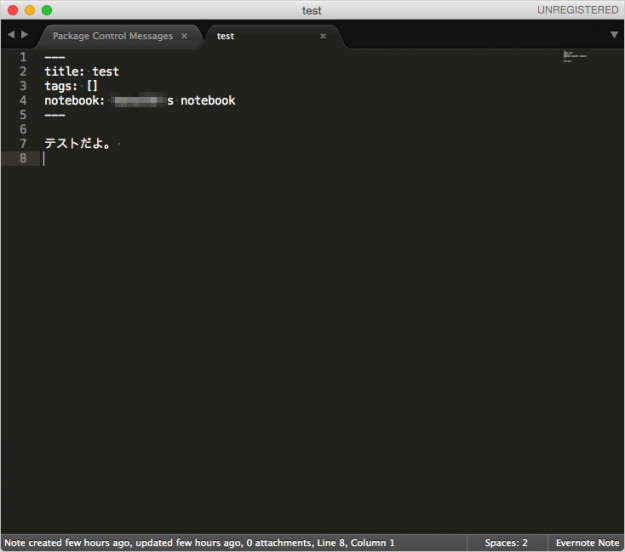
すると、このように最近編集した Evernote のノートが表示されるので、どれかを選択してみましょう。
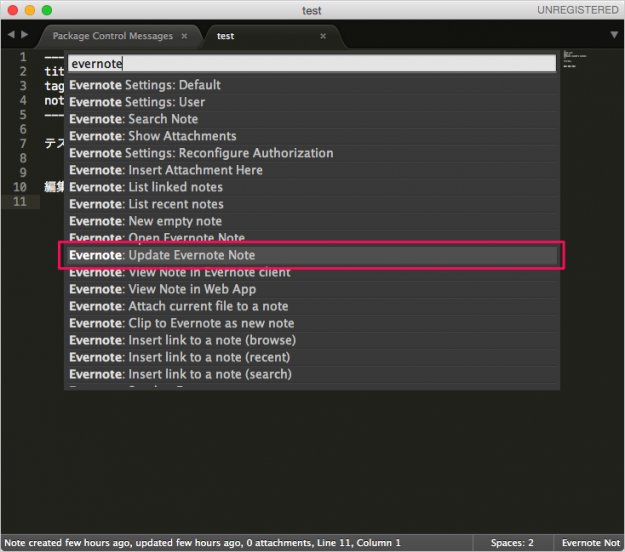
ノートの編集が終わったら、「Commnad + Shift + P」から「Evernote: Update Evernote Note」を選択します。
これで編集内容が Evernote と同期されます。