Macアプリ「Mou」 - Markdownエディタ
当ページのリンクには広告が含まれています。
更新日:ここでは、Macで使える「Makdownエディタ」アプリ「Mou」を紹介します。
※ クリックすると「Mou」アプリのzipファイルのダウンロードがはじまります。
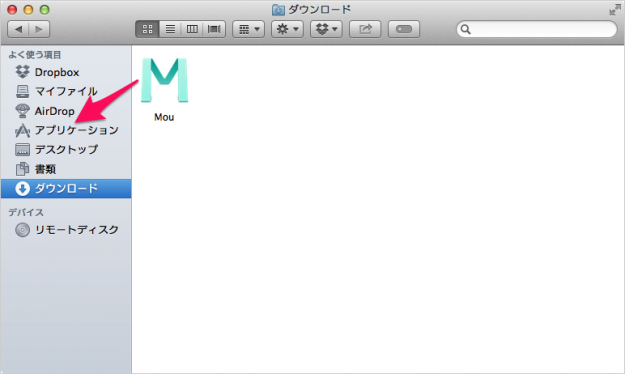
zipファイルを解凍すると「Mou」のアプリファイルが表示されるので、アプリケーション・フォルダへドラッグ&ドロップしましょう。
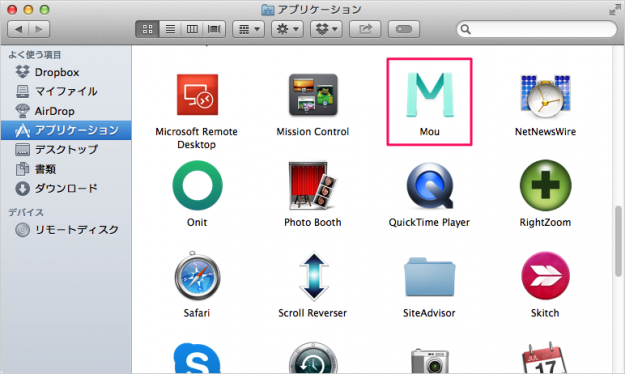
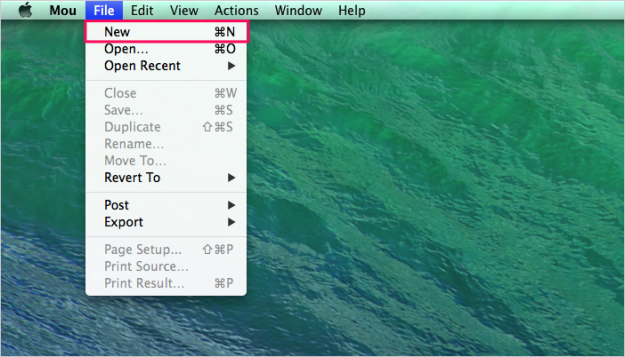
アプリケーション・フォルダへ移動し、「Mou」アプリを起動します。
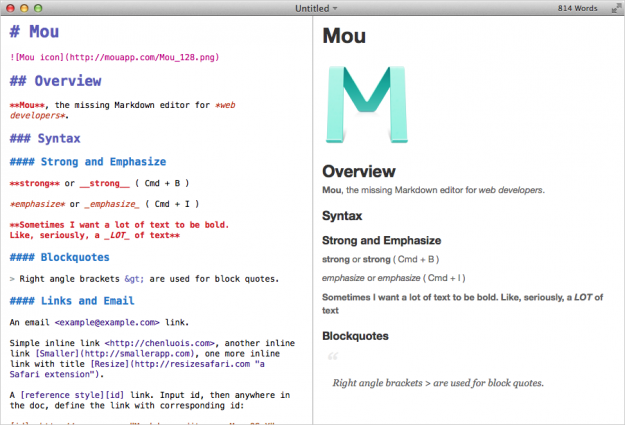
すると、このようなウィンドウが表示されるので、このウィンドウを閉じます。
※ このウィンドウには「Mou」アプリの概要が記述されています。英語が得意な方はちらちらみておきましょう。
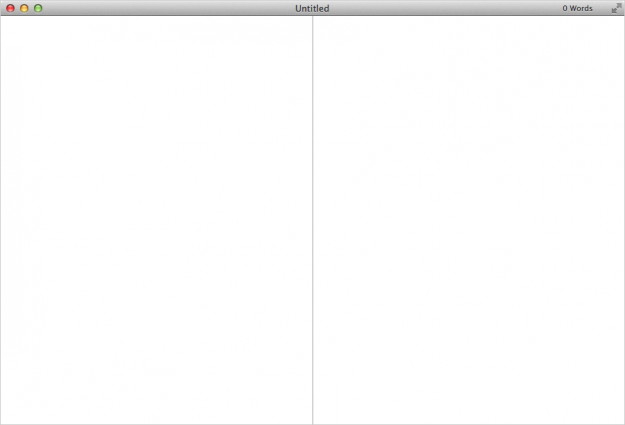
すると、このような「左カラム」と「右カラム」に分かれた真っ白なウィンドウが表示されます。
すると、このように右カラムにはHTMLに変換されたプレビューが表示されます。
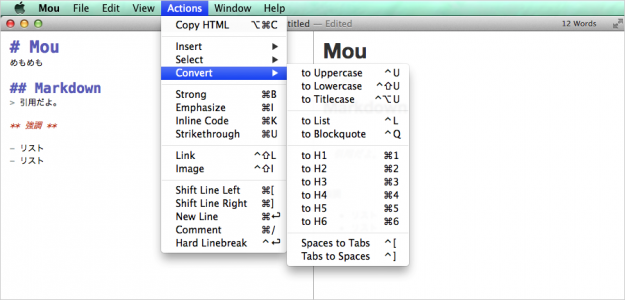
Markdown記法がよくわからない場合は、上部メニュー「Actions」から入力したいタグを探しましょう。
HTMLコードのコピー
Markdownで記述したテキストからHTMLコードをコピーします。
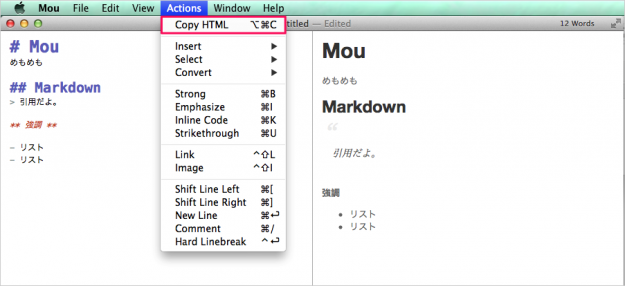
上部メニュー「Actions」→「Copy HTML」をクリックします。
クリックすると以下のコードがクリップボードにコピーされます。
<h1>Mou</h1> <p>めもめも</p> <h2>Markdown</h2> <blockquote><p>引用だよ。</p></blockquote> <p><strong> 強調 </strong></p> <ul> <li>リスト</li> <li>リスト</li> </ul>
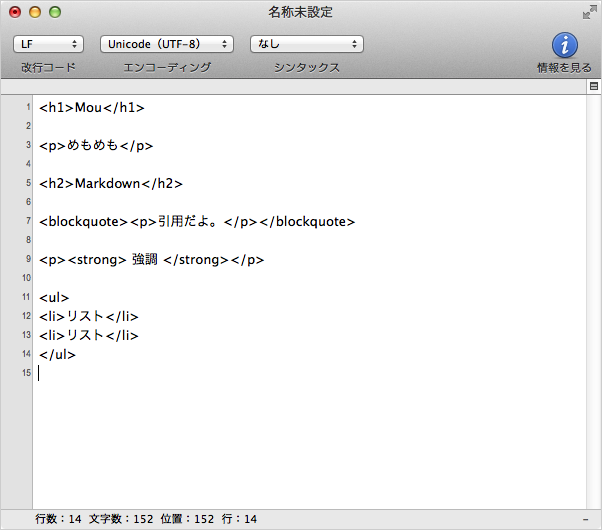
テキストエディタに貼り付けてみると……