ブラウザのキャッシュを活用する - PageSpeed Insights
当ページのリンクには広告が含まれています。
ウェブサイトの高速化を支援してくれる「PageSpeed Insights」の提案「ブラウザのキャッシュを活用する」についてとその対処方法を解説します。
Google Developersが提供するウェブページのコンテンツ解析をしてくれるWebサービス「PageSpeed Insights」の使い方はこちらを参考にしてください。
» PageSpeed Insightsの使い方
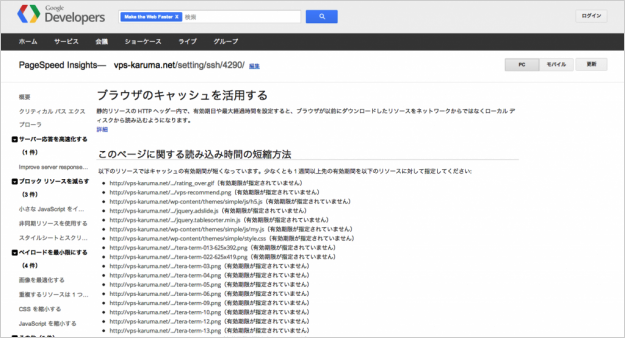
ブラウザのキャッシュを活用する
静的リソースの HTTP ヘッダー内で、有効期日や最大経過時間を設定すると、ブラウザが以前にダウンロードしたリソースをネットワークからではなくローカル ディスクから読み込むようになります。
とのことなので、データ(CSS、JavaScript、画像ファイルなど)をブラウザにキャッシュする設定をしていきます。これで、サイトを再び訪れてくれるリピーターにストレスなくサイトを閲覧してもらうことができますね。
それでは、設定してみましょう。
.htaccessの編集 - Apache
「ブラウザのキャッシュを活用する」には、.htaccessにディレクティブを追加すればOKです。例えば、画像ファイル(pngファイル)をブラウザにキャシュしたい場合には、以下のディレクティブを.htaccessに記述します。「ExpiresActive On」で有効期限の設定をONにし、pngファイルをキャッシュする有効期限を設定します(ここでは10日キャッシュを保持しています。)。
ExpiresActive On ExpiresByType image/png "access plus 10 days"
pngファイル以外もブラウザキャッシュする場合、以下のディレクティブを記述すればOKです。
ExpiresActive On ExpiresByType text/css "access plus 1 days" ExpiresByType image/gif "access plus 10 days" ExpiresByType image/jpg "access plus 10 days" ExpiresByType image/jpeg "access plus 10 days" ExpiresByType image/png "access plus 10 days" ExpiresByType application/x-javascript "access plus 10 days"
ディレクティブは必要に応じて、変更してください。ここではスタイルシートは、1日しかキャッシュしないように設定しています(サイトデザインを変更する可能性があるので)。
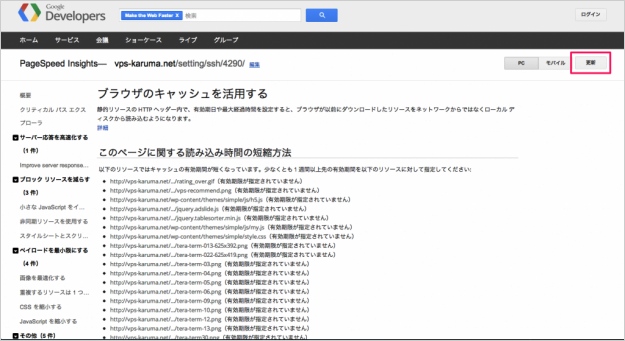
.htaccessを編集したら、適切に設定されているかを確認しましょう。

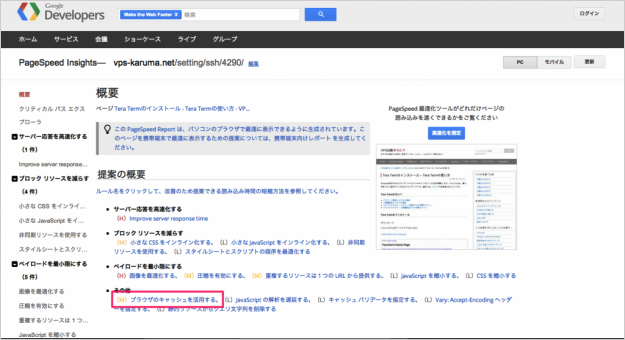
クリックすると「提案の概要」が表示されるので、「ブラウザのキャッシュを活用する」をクリックします。

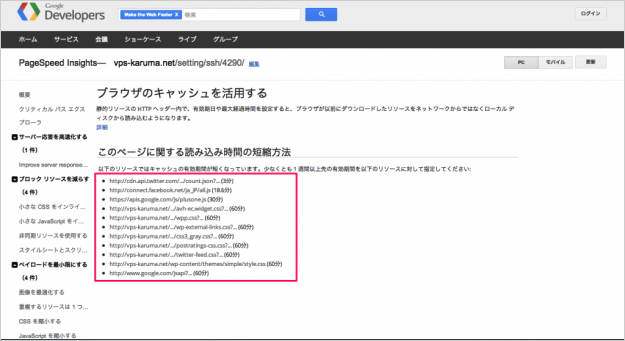
ページ中央の「このページに関する読み込み時間の短縮方法」をみてみましょう。
http://connect.facebook.net/ja_JP/all.js (18.6分) https://apis.google.com/js/plusone.js (30分) http://vps-karuma.net/wp-content/themes/simple/style.css (60分) … 略 …
有効期限が1週間以上のファイルは表示されなくなります。画像ファイルやJavascriptファイルは、ブラウザキャッシュの有効期限を10日に設定したので表示されていません。訳あってブラウザキャッシュの有効期限を1日に設定したcssファイルと外部から読み込んでいるファイルが表示されています。これでOKです。
以上、「ブラウザのキャッシュを活用する」方法でした~。