関連記事を表示するWordPressプラグインYet Another Related Posts Plugin(YARPP)
当ページのリンクには広告が含まれています。
関連記事を表示するWordPressプラグイン「Yet Another Related Posts Plugin(YARPP)」を紹介します。
この関連記事プラグイン(YARPP)では、各記事の「タイトル」「内容」「カテゴリー」「タグ」から関連スコアを計算し、ある関連スコア以上の記事だけを表示してくれます。関連記事の表示タグや表示順も設定できるので、関連記事を表示させたい方にはおすすめのプラグインです。
インストールと有効化
WordPressのメニュー
→「プラグイン」
→「新規追加」
→「Yet Another Related Posts Plugin」を検索
→「いますぐインストール」
→「有効化」します。
設定
WordPressメニュー「プラグイン」→「関連記事 (YARPP) 」から設定していきます。プラグインを有効にすると投稿に自動表示されるように設定されていますが、関連記事が表示されずに「No related posts.」が表示される場合があります。こういった場合には関連スコアのしきい値を下げる必要があります。

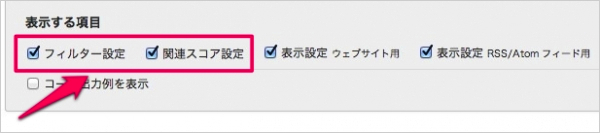
右上にある「表示オプション」をクリックします。

表示する項目の「フィルター設定」「関連スコア設定」にチェックを入れます。

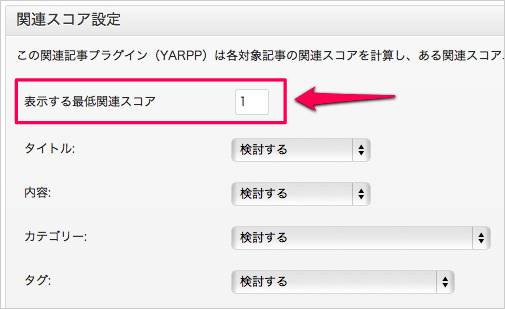
「関連スコア設定」にチェックを入れると「関連スコア設定」項目が表示されるので、「表示する最低関連スコア」を初期値の5より低い値に設定しましょう。1くらいに設定すると関連記事が必ず表示されるようです。

表示された関連記事です。WordPressにログインしていると関連記事の右隣に関連記事のスコアが表示されます。ログアウトしている場合はこの数字は表示されません。
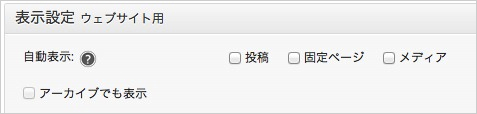
表示設定
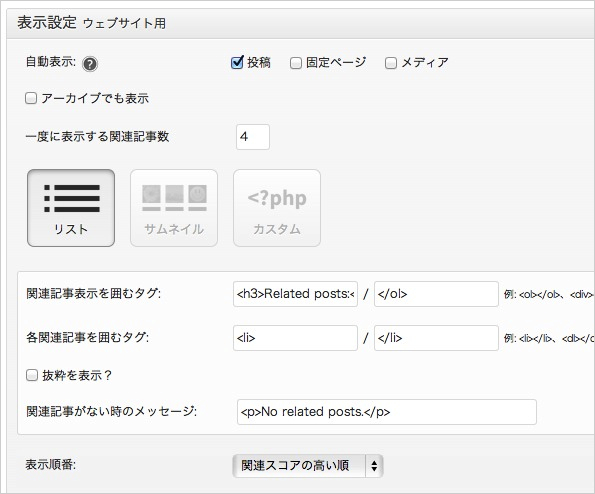
初期設定では、利用しているテーマに合わないことが多いので、表示設定を変更しましょう。

表示設定で、「一度に表示する関連記事数」「関連記事表示を囲むタグ」などを設定できます。以下では、筆者の設定例を紹介します。
| 一度に表示する関連記事数 | 7 |
| 関連記事表示を囲むタグ | <h2>関連記事</h2><ul><ul> |
| 各関連記事を囲むタグ | <li></li> |

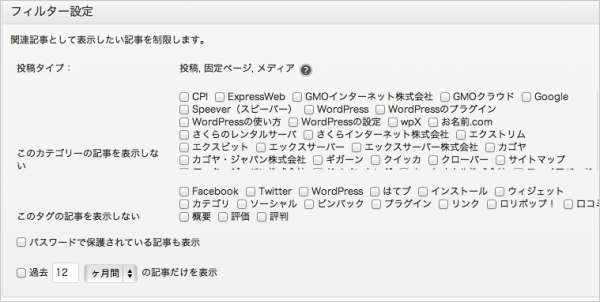
フィルター設定では、関連記事に表示させたくない「カテゴリー」を設定できます。
関連記事のclass(yarpp-related)をテーマに合うように変更しましょう。以下は当サイトの設定例です。
/* = 関連記事
=============================================== */
.yarpp-related ul {
margin-left: 18px;
}
.yarpp-related ul a {
font-size: 90%;
color: #0065D7;
}
.yarpp-related ul a:hover {
color: #ed1c24;
}
関連記事を表示させる場所を変更する場合。

表示設定の「自動表示」のチェックを全てはずし、関連記事を表示させたい場所に以下のコードを挿入すればOKです。
<?php related_posts()?>
以上、『関連記事を表示するWordPressプラグイン「Yet Another Related Posts Plugin(YARPP)」』でしたー。