WordPress ハイフンの文字化け(自動変換)を防ぐ方法
当ページのリンクには広告が含まれています。
WordPressのハイフンの文字化け(自動変換)を防ぐ方法を紹介します。
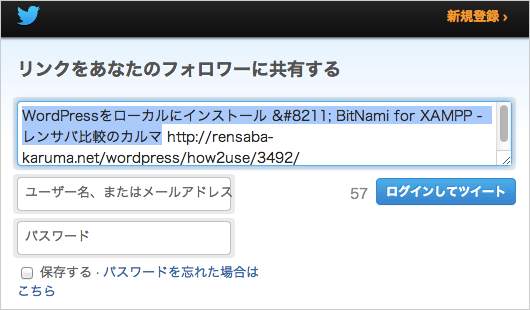
WordPressのデフォルト設定では、ハイフン「-」をエンダッシュ「–」へ自動変換します。一見違いはわからないものの、これが案外やっかいです。例えば、WordPressプラグイン「Social Bookmarking Light」を使って、ソーシャルボタンを設置している場合。以下のようなタイトルにハイフンを使った記事をツイートしようとすると……。

このようにハイフンが変な記号のエンダッシュへ自動変換(文字化け)されてしまいます。
WordPressをローカルにインストール – BitNami for XAMPP
このように少なからず弊害があるので、以下では、ハイフンの自動変換を防止する2つの方法を紹介します。1つ目がおすすめです。
1. function.php を編集
1つ目は、使用しているテーマ内のfunction.php ファイルを編集する方法です。この方法だとWordPress本体(コアファイル)がアップデートされても、編集した内容は変更されないので、こちらがおすすめです。方法は至って簡単です。以下のコードをfunction.php内に追記すれば、OKです。
// ハイフンの自動変換防止
remove_filter('the_title', 'wptexturize');
追記したコードは、wp-include/formatting.php内にあるテキストを変換する関数「wptexturize」 をタイトル「the_title」に関しては適用しません、という意味になります。
タイトル「the_title」に加えて、記事の内容「the_content」も関数「wptexturize」を適用したくない場合は、以下のようなコードになります。
// ハイフンの自動変換防止
remove_filter('the_title', 'wptexturize');
remove_filter('the_content', 'wptexturize');
※この方法(function.php を編集)は、テーマごとの設定になります。そのため、テーマを変更後も自動変換されたくないない場合は、そのテーマのfunction.phpファイルに以上のコードを追記しましょう。
2. formatting.php を編集
2つ目は、wp-include/formatting.php内にあるテキストを変換する関数「wptexturize」を直接編集する方法です。
formatting.php内の変数$en_dash の「–」の部分を「-」へ変更すれば、OK!です。これだけ!
・変更前
/* translators: en dash */ $en_dash = _x( '–', 'en dash' );
・変更後
/* translators: en dash */ $en_dash = _x( '-', 'en dash' );
formatting.php内の関数「wptexturize」では、以下のような変換($static_characters → $static_replacements)が行われているので、その他にも自動変換されたくない記号などがある場合は該当する変数を変更すれば、OKです。
$static_characters = array_merge( array( '---', ' -- ', '--', ' - ', 'xn–', '...', '``', '¥'¥'', ' (tm)' ), $cockney ); $static_replacements = array_merge( array( $em_dash, ' ' . $em_dash . ' ', $en_dash, ' ' . $en_dash . ' ', 'xn--', '…', $opening_quote, $closing_quote, ' ™' ), $cockneyreplace );
※この方法だと、WordPress本体(コアファイル)をアップデートした際に formatting.phpが上書きされてしまいます。そのため、アップデートするたびに再度同じ編集をする必要があります……めんどくさいので、1.の方法が断然おすすめです! しかし、関数「wptexturize」は、ハイフン以外の記号も自動変換するので、1.の方法ではハイフン以外の変換も行われなくなります。そのため、(もしかしたら)その他の弊害が出てくるかもしれないので、注意が必要です。
以上、「WordPress ハイフンの文字化け(自動変換)を防ぐ方法」でしたー。