WordPressにソーシャルボタンを簡単に設置できるプラグインWP Social Bookmarking Light
当ページのリンクには広告が含まれています。
WordPressにソーシャルボタンを簡単に設置できるプラグイン「WP Social Bookmarking Light」を紹介します。
WPプラグイン「WP Social Bookmarking Light」
インストールと有効化
WordPressのメニュー
→「プラグイン」
→「新規追加」
→「WP Social Bookmarking Light」を検索
→「いますぐインストール」
→「有効化」します。
設置と設定

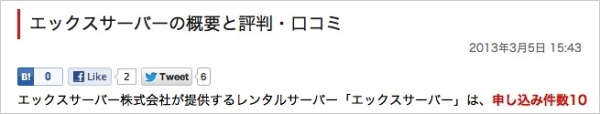
プラグインを有効化すると記事タイトルと記事の間に「はてブ」「Twitter」「Facebook」のボタンが設置されます。
このままでも利用できます。が、「Twitter」と「Facebook」が英語版になっている場合があるので、日本語版になっているかどうかを確認します。WordPressメニューから「設定」→「WP Social Bookmarking Light」をクリックします。

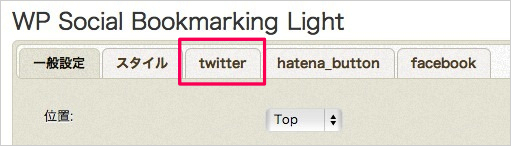
「Twitter」タブをクリックします。

「English」から「Japanese」に変更します。

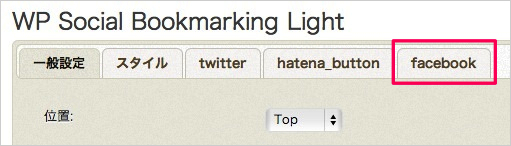
「facebook」タブをクリックします。

Localeを「en_US」を「ja_JP」に変更します。

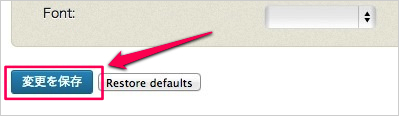
「変更を保存」をクリックします。

これでソーシャルボタンは下記画像のように日本語に変わります。
Google +1(プラスワン plusone)ボタンを設置

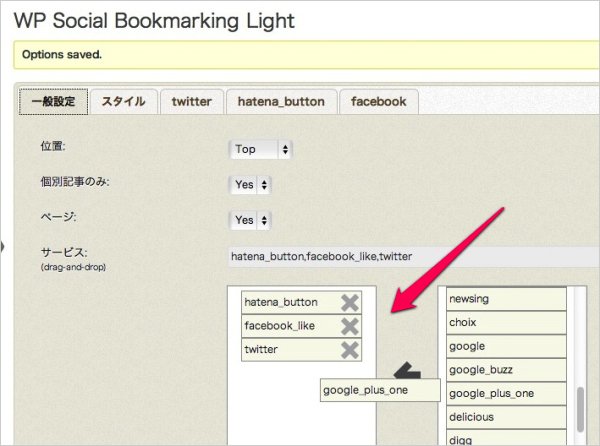
一般設定のサービス項目にある「google_plus_one」を右から左にドラッグアンドドロップします。

「変更を保存」をクリックします。

これでGoogle +1(プラスワン plusone)ボタンが設置されます。

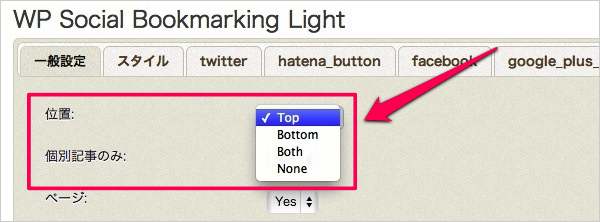
一般設定の位置項目を「Top」から「Bottom」に変更します。記事上と記事下の両方にソーシャルボタンを設置する場合は「Both」を選択します。

「変更を保存」をクリックします。これでOKです。
テンプレートに以下のコードを挿入すれば、お好きな場所にソーシャルボタンを設置できます。
<?php
if(function_exists("wp_social_bookmarking_light_output_e")){
wp_social_bookmarking_light_output_e();
}
?>
表示したいボタンを明示的に指定する場合は、以下のように関数の引数に呼び出すボタンを指定します(ここではツイッターとGoogle+)。
<?php
if(function_exists("wp_social_bookmarking_light_output_e")){
wp_social_bookmarking_light_output_e('twitter,google_plus_one');
}
?>